
2023年最新版!OBS Studioの使い方Part2 実践編
無料の画面録画・配信ソフトとして圧倒的な知名度を誇る「OBS Studio」の使い方を全3回にわたって解説!
第1回目はOBS Studioのインストールと初期設定を行いましたが、このままでは真っ暗な画面しか映りません。
第2回目は実践編として録画・配信画面の設定方法をご紹介します。
◆OBS Studioの基本画面

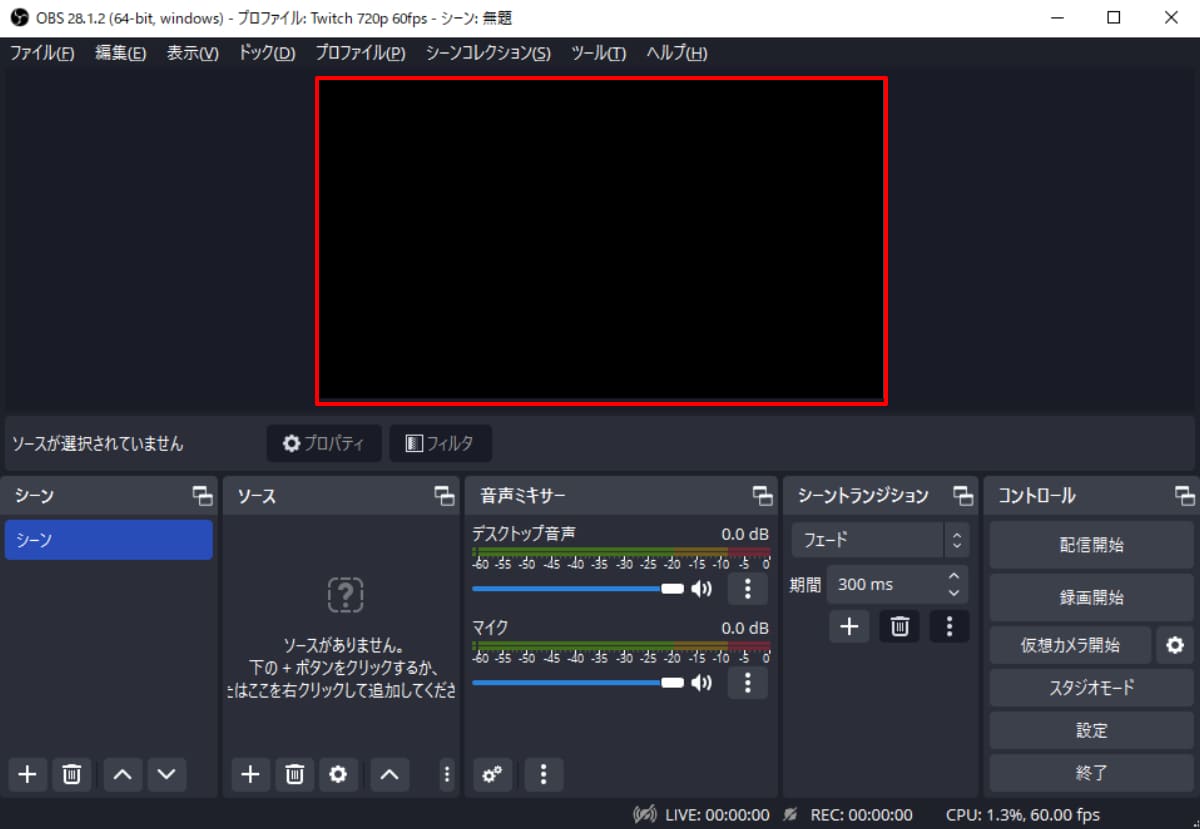
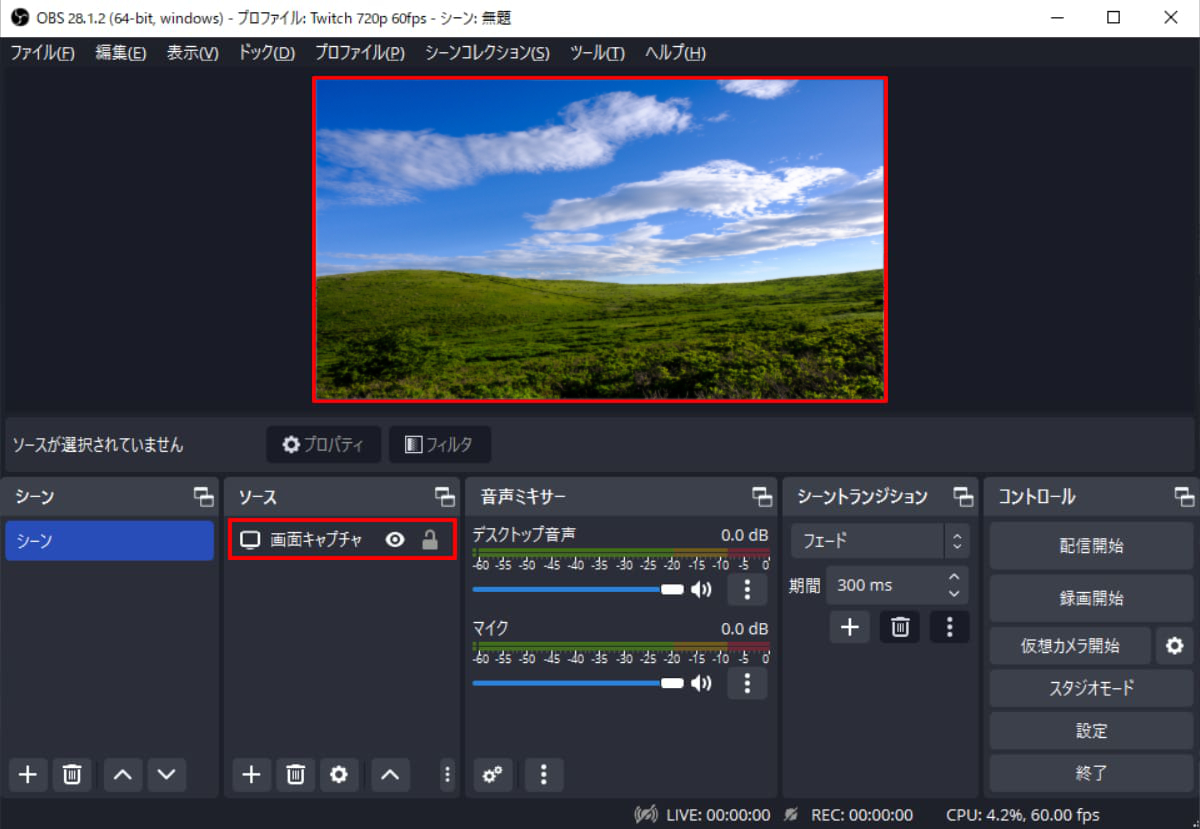
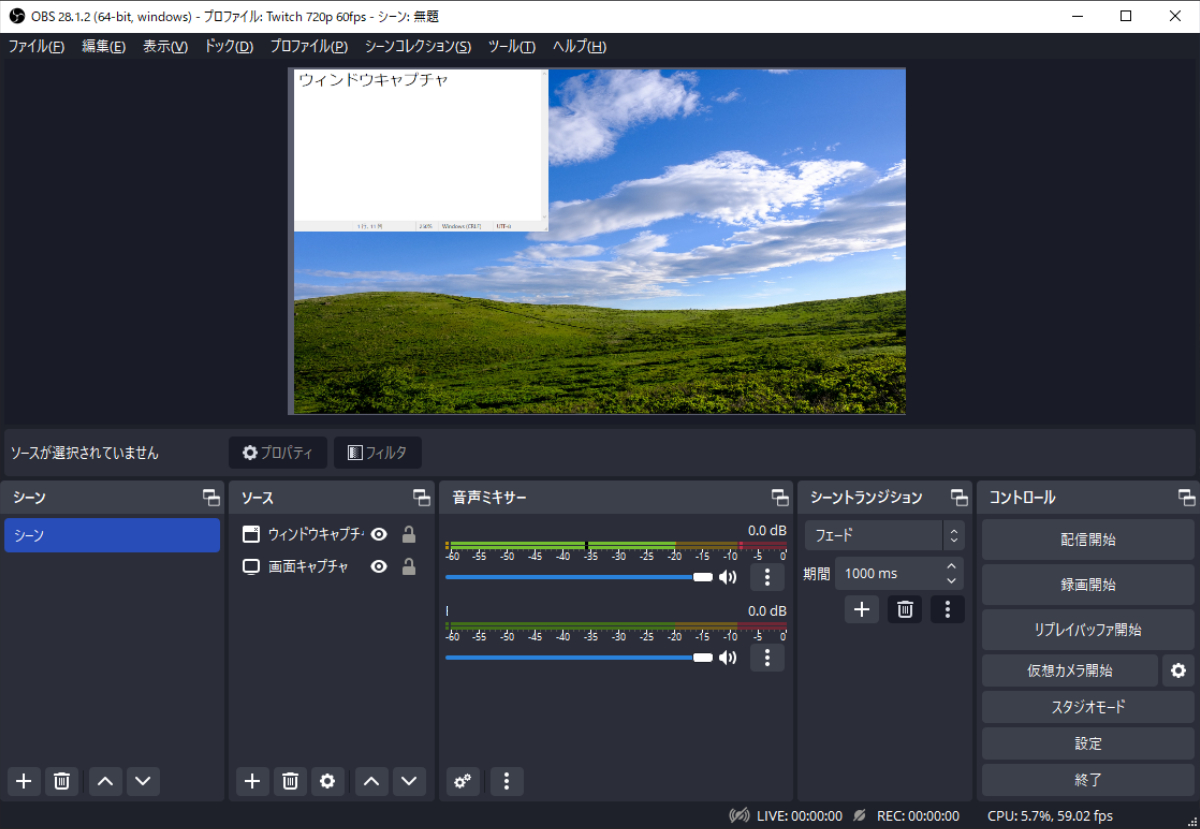
OBS Studioを起動すると表示される基本画面がこちら。
第1回目では画面右下の「コントロール > 設定」から初期設定を行いましたが、配信や録画で画面を映したり音声の調節を行うのは「シーン」「ソース」「音声ミキサー」のパネルです。
画面中央上の赤枠で囲った黒い画面は「プレビュー」です。
ソースを設定してここに表示されたものがそのまま録画・配信されます。
◆ソースで画面構成を設定しよう!

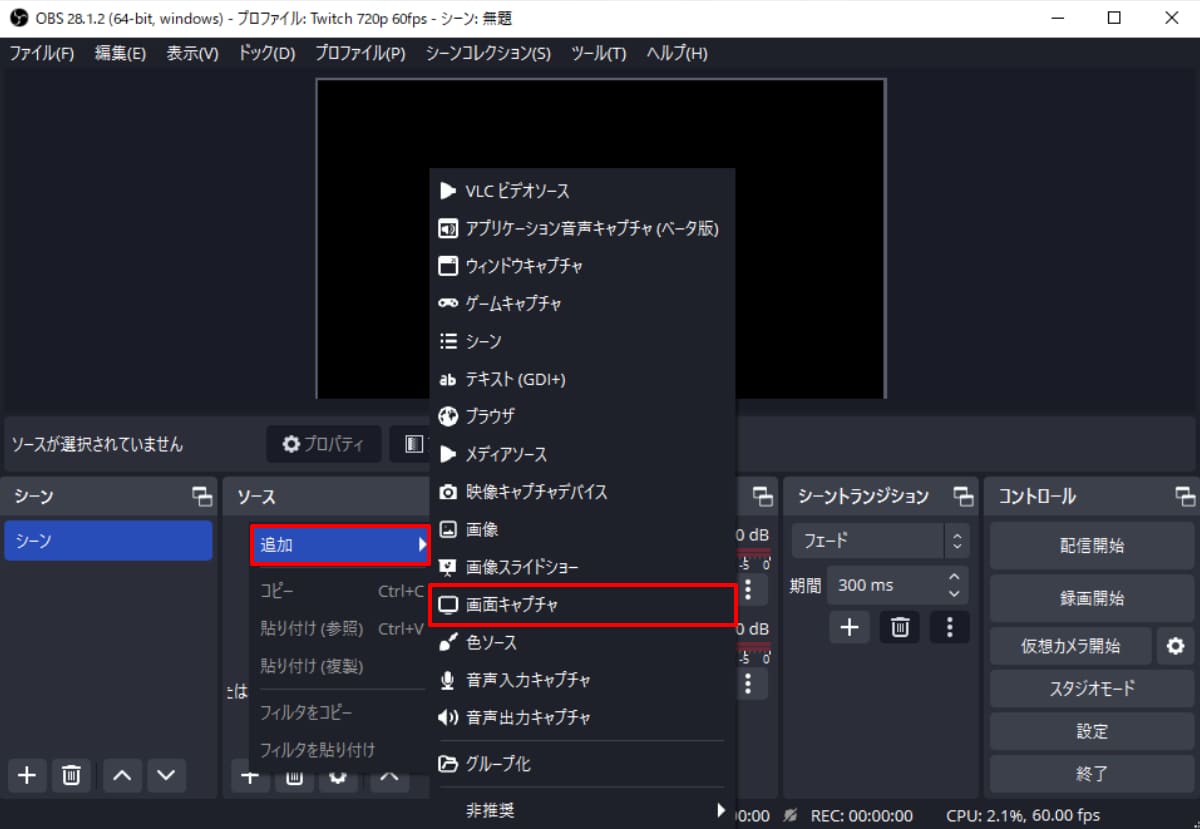
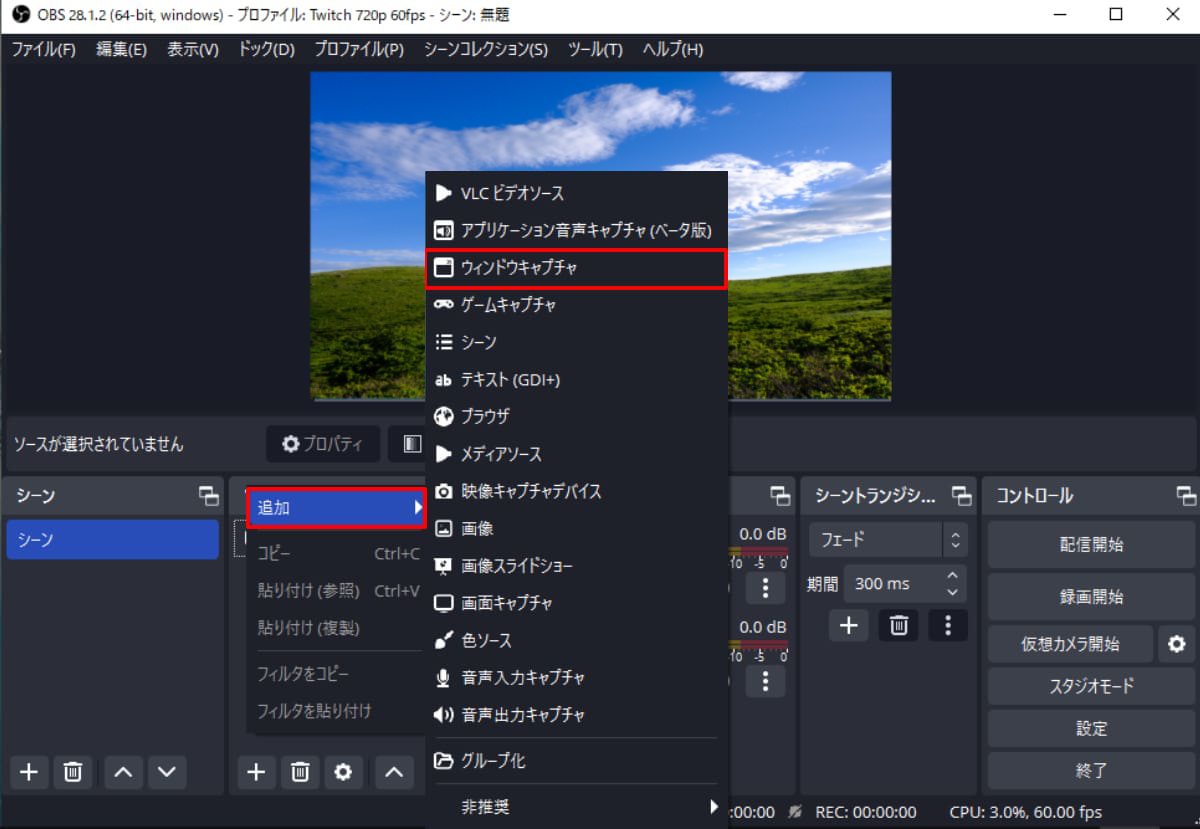
ソースパネルから「右クリック > 追加」をクリックすると、さまざまな選択肢が出てきます。
これらのソースを組み合わせて配信画面を構成していきましょう!
まずは試しに「画面キャプチャ」をクリックします。

ここの名前はOBS Studioのソースパネルに表示されるものです。
今回はそのまま「画面キャプチャ」としますが、任意のわかりやすい名前に変更しても良いです。

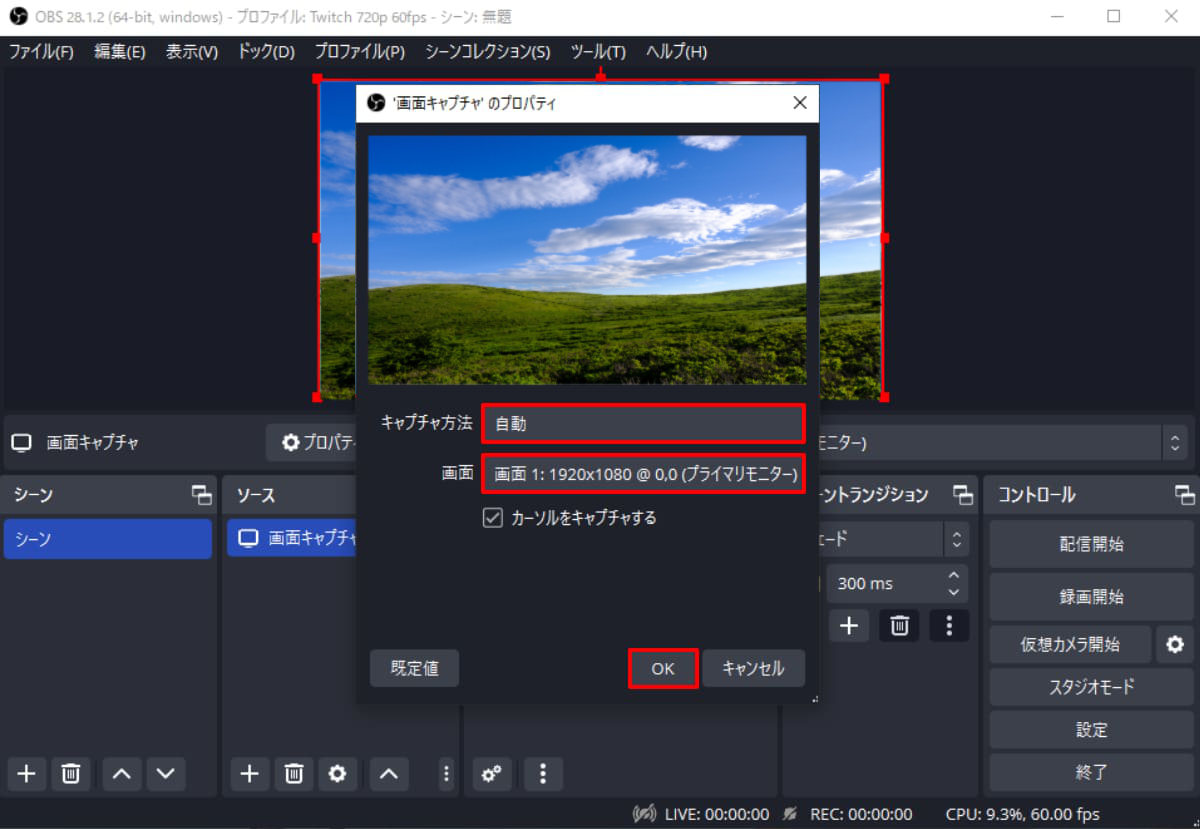
続いてプロパティ画面が表示されます。
キャプチャ方法は「自動」、画面は「キャプチャしたいディスプレイ」を選択します。
「カーソルをキャプチャする」はその名の通りカーソルをキャプチャするかどうかの選択項目です。
基本的にはチェックを入れたままで良いでしょう。
設定したらOKをクリックしてください。

これで「ソース」パネルに画面キャプチャが追加され、プレビューも表示されました。

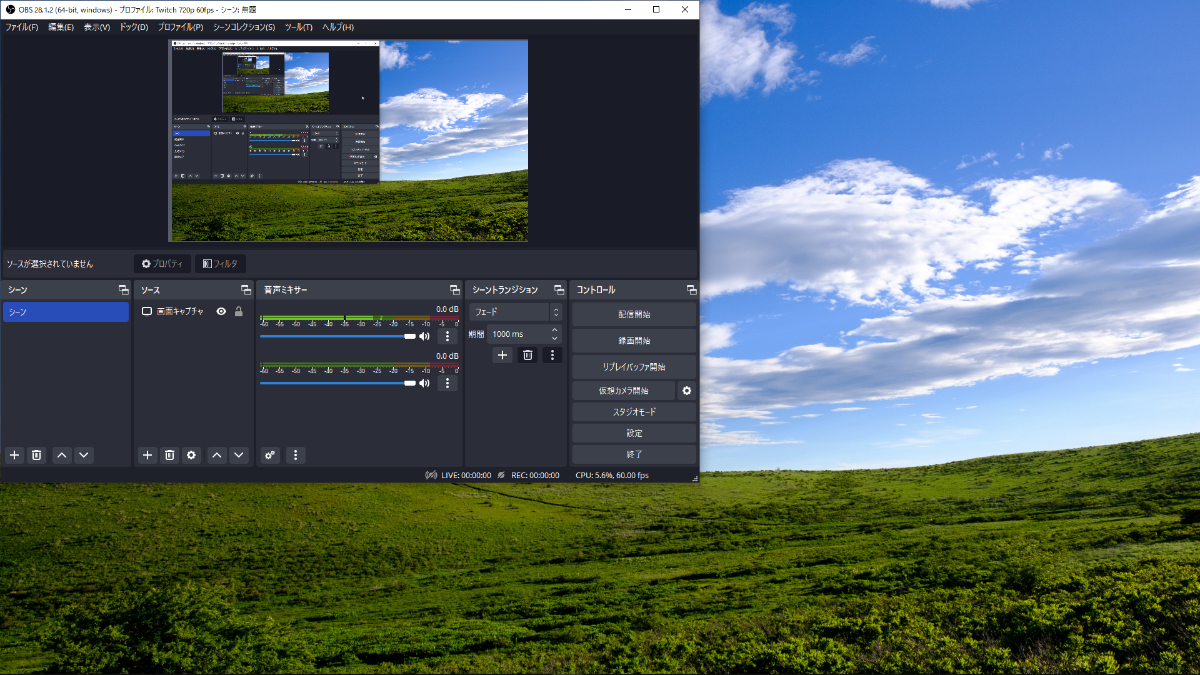
画面キャプチャは選択したディスプレイ(デスクトップ)に映るほとんどすべてのものをキャプチャします。
試しにキャプチャしたディスプレイ上にOBS Studioのウィンドウを持ってくると、OBS Studioがキャプチャした画面をOBS Studioがキャプチャして・・・という合わせ鏡のような状態になります。
ちなみにこれを“ビデオフィードバック”や“ドロステ効果”といいます。

次に「ウィンドウキャプチャ」を試してみましょう。
今回はWindowsのメモ帳をキャプチャしてみます。
先ほどと同様にソースパネル「右クリック > 追加 > ウィンドウキャプチャ」をクリックします。
名前は分かりやすくそのままで。

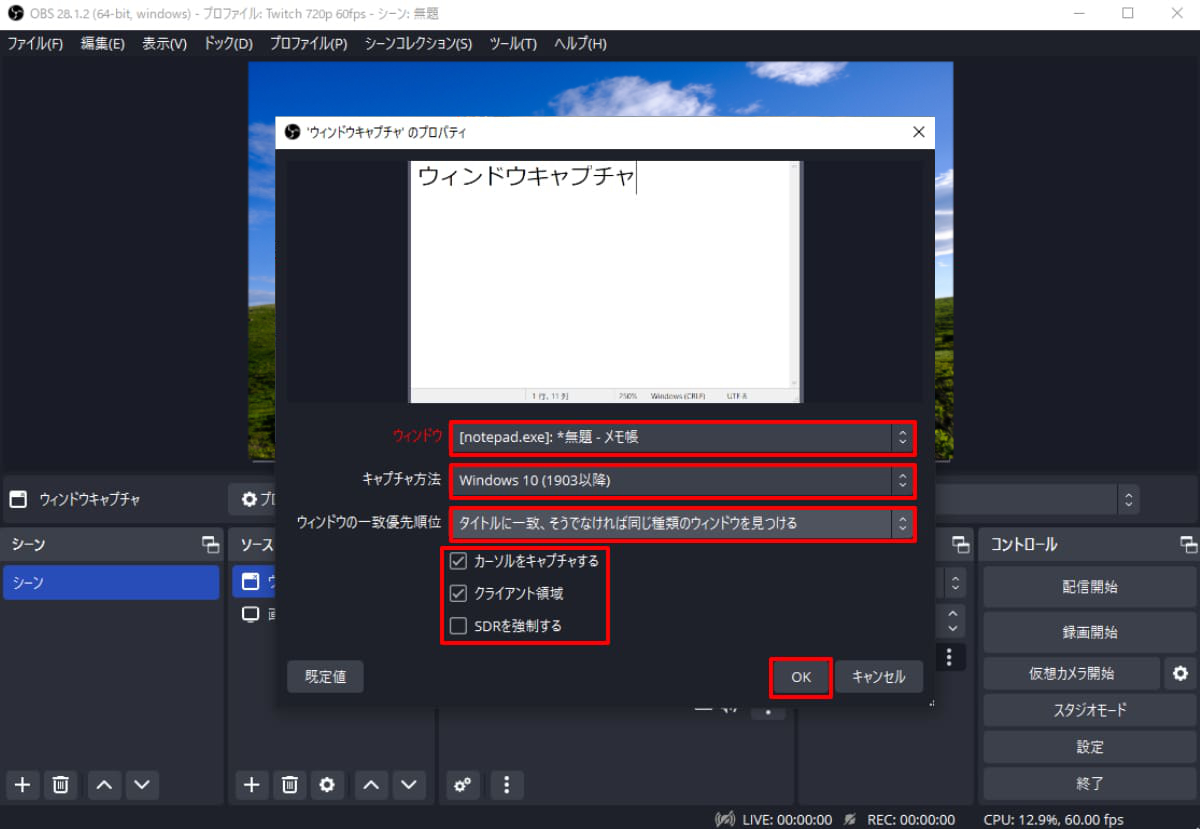
プロパティは以下のように設定します。
・ウィンドウ:[notepad.exe]: *無題 - メモ帳
・キャプチャ方法:Windows 10 (1903以降)
・ウィンドウの一致優先順位:タイトルに一致、そうでなければ同じ種類のウィンドウを見つける
・カーソルをキャプチャする: チェックする
・クライアント領域:チェックする
・SDRを強制する:チェックしない

「クライアント領域」にチェックを入れると、ウィンドウのタイトルバーとメニューバーを除いた部分をキャプチャします。必要に応じて使い分けてください。

これでソースパネルに画面キャプチャとウィンドウキャプチャの2つが追加されました。
画面キャプチャはほとんどすべてのものを映ったままキャプチャする一方で、ウィンドウキャプチャは選択したウィンドウだけをキャプチャします。
ウィンドウキャプチャは対象のウィンドウが画面に映っていなかったり非アクティブ状態でもキャプチャしてくれるため、あらかじめキャプチャ対象が決まっている場合に便利です。

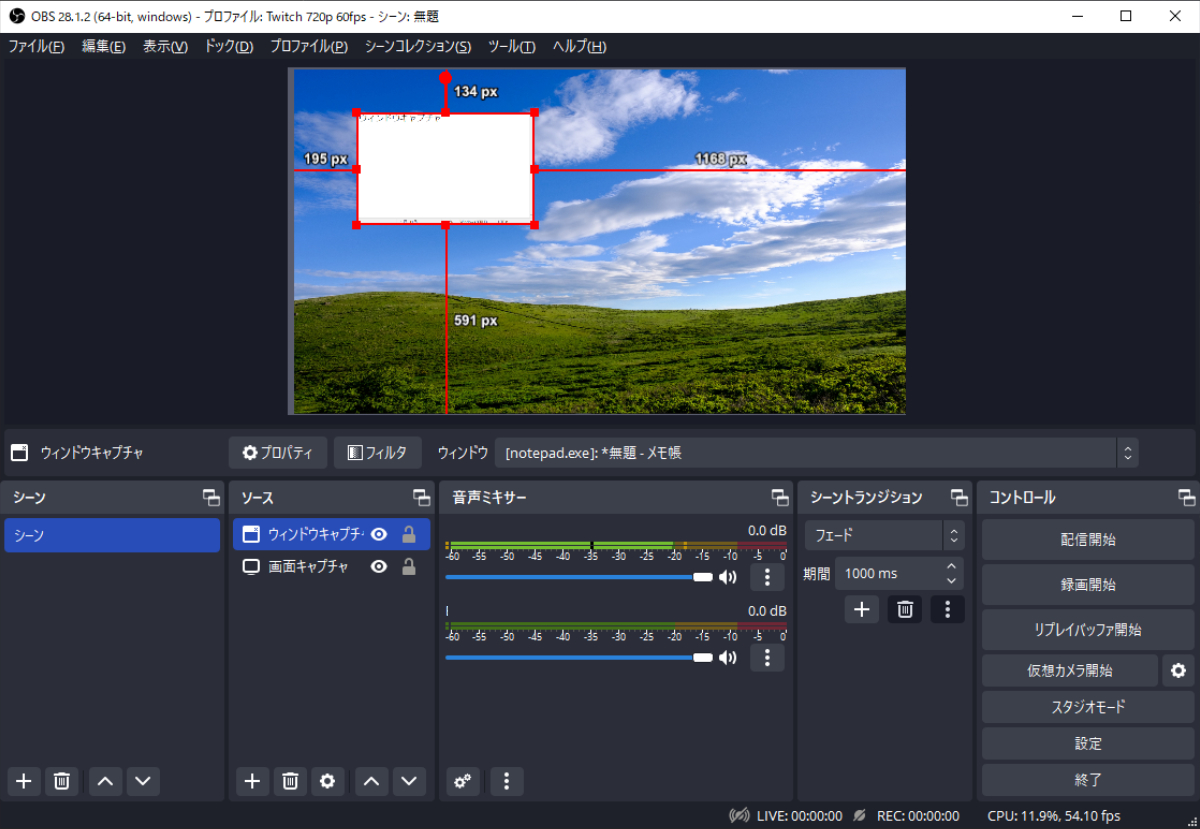
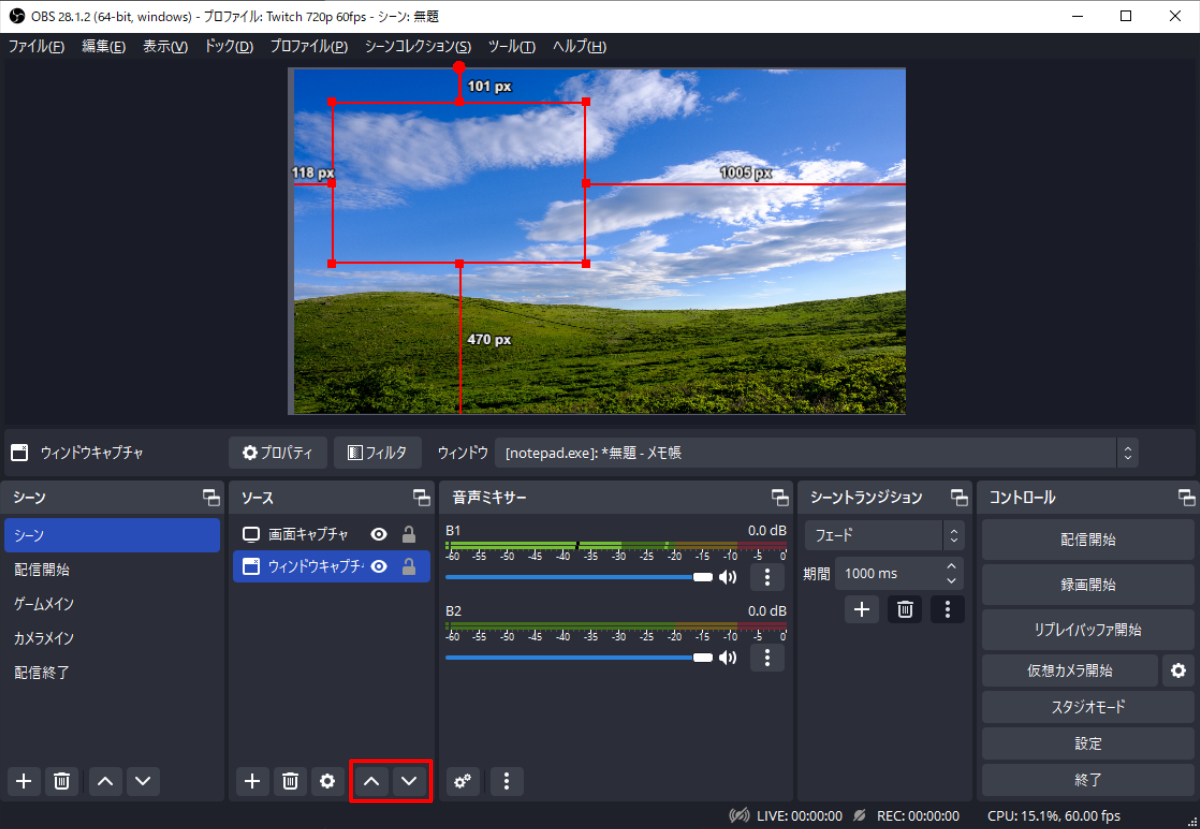
追加したソースはプレビュー画面をドラッグ&ドロップすることで直感的に位置や大きさを調整できます。
上下左右の四角を引っ張ると縦横比率を保ったまま大きさを変更できますが、Shiftを押しながら操作すると縦横比率を無視して大きさ調整が可能です。

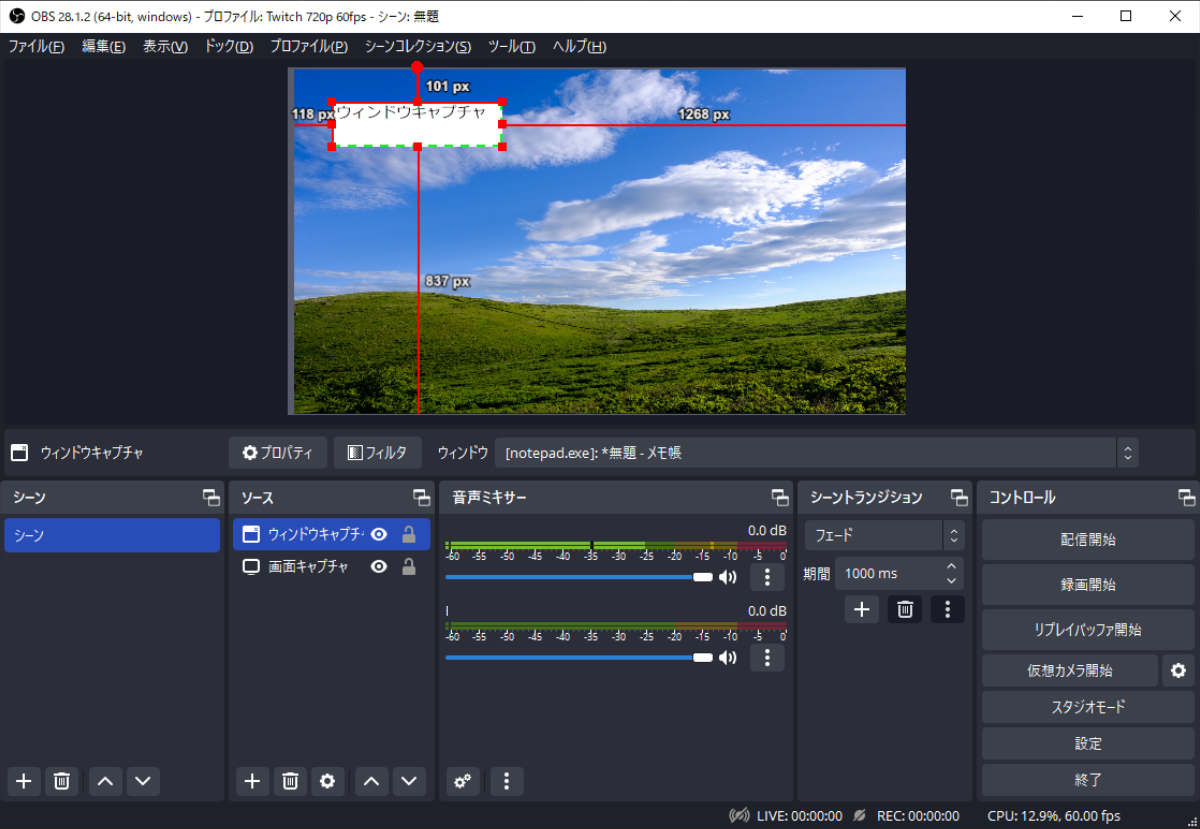
また、Altを押しながら操作するとソースの表示範囲を切り抜くことも可能です。これをクロップといいます。
クロップした辺は緑の破線に変化します。

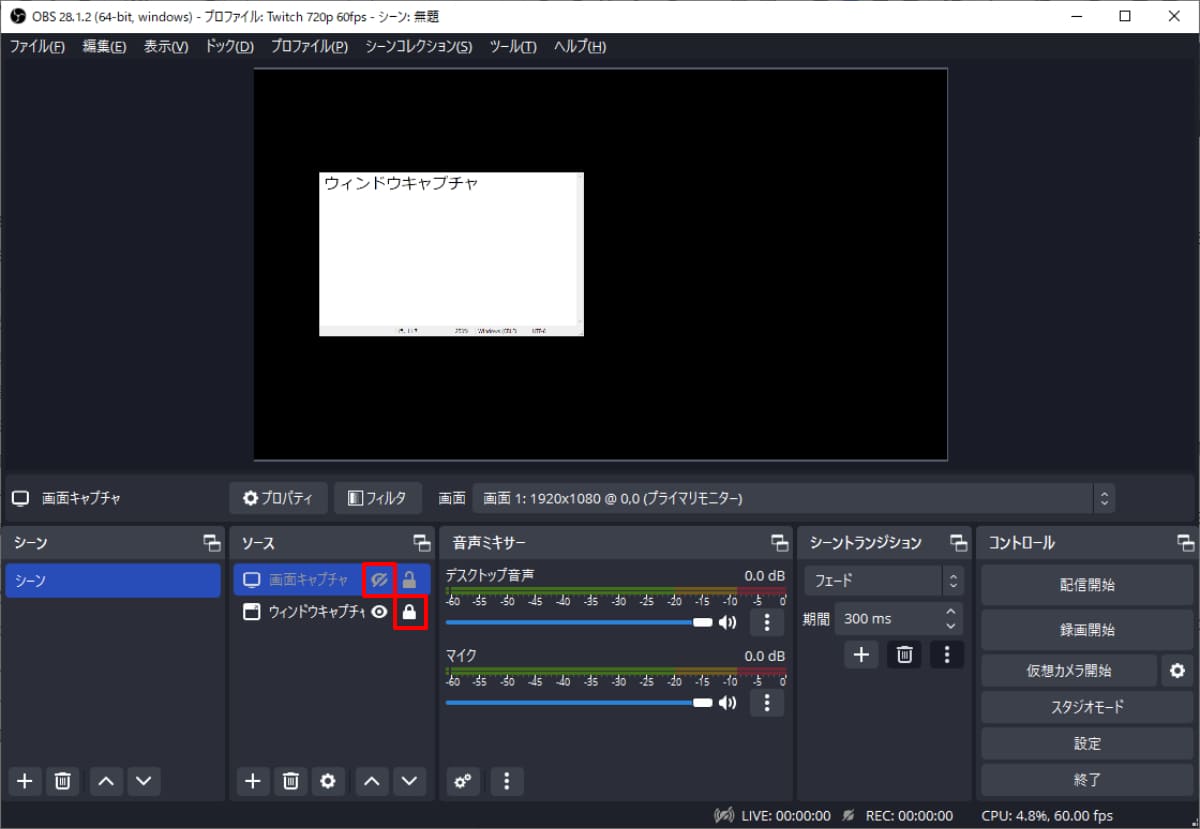
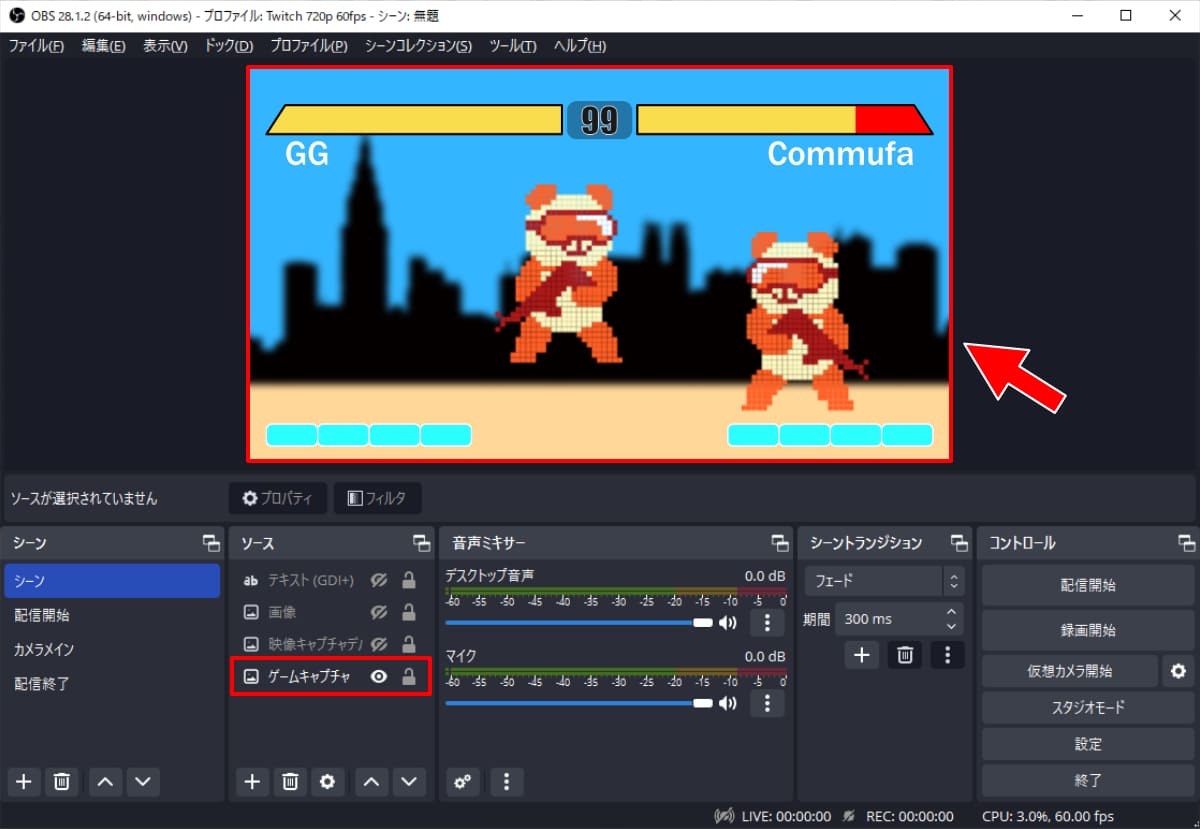
ソースパネルの順序で上にあるソースほどプレビューの前面に表示されます。
例えばメモ帳の「ウィンドウキャプチャ」を「画面キャプチャ」の下に配置すると、画面キャプチャの背面にいってしまうため、プレビューでは表示されません。
順序は、対象のソースを選択して赤枠の記号から変更可能です。

各ソースの「目のマーク」をクリックすると、ソースの表示/非表示が可能です。
同じく各ソースの「鍵のマーク」をクリックすると、対象のソースがプレビューで操作できなくなります。
ソースの配置場所を決めたらソースをロックしておくことで間違えて移動させてしまうミスを防ぐことができますね。
画面キャプチャとウィンドウキャプチャがあれば最低限の画面の配信・録画が可能ですがほかの主要なソースに関してもご紹介します。
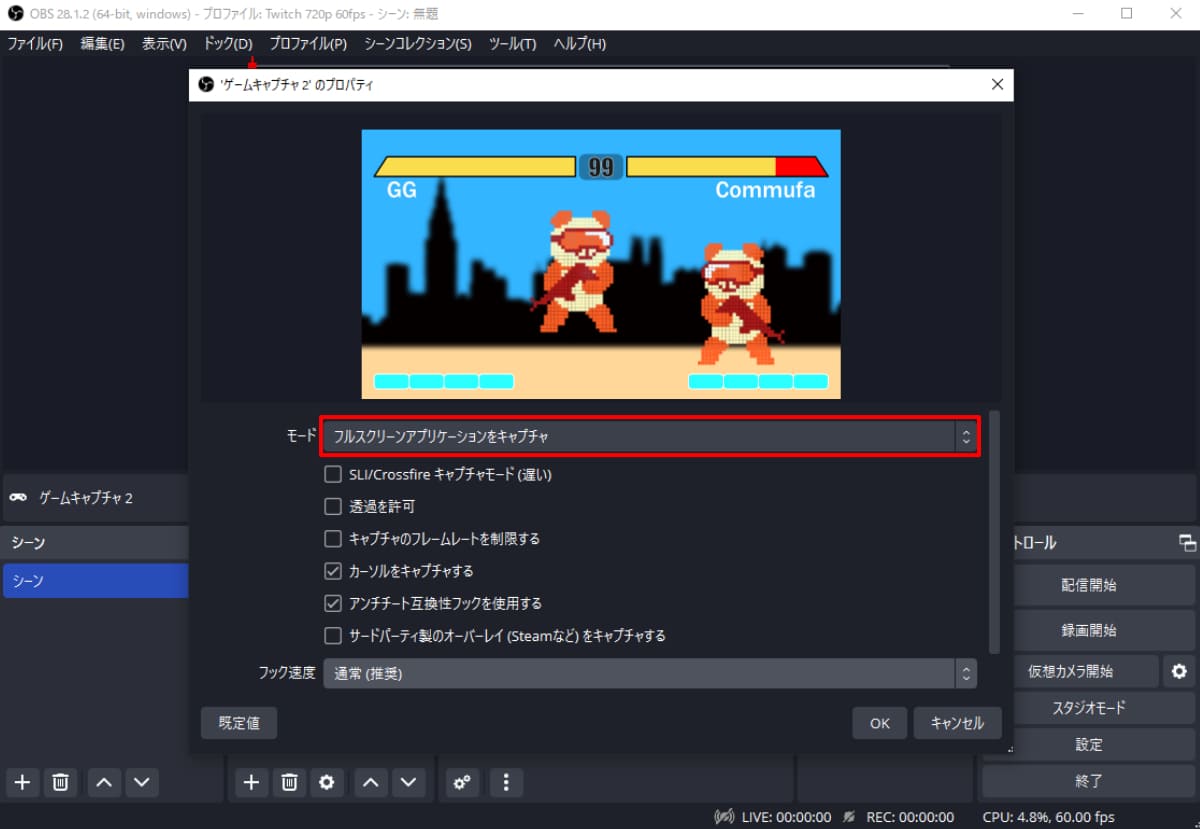
●ゲームキャプチャ

モード「フルスクリーンアプリケーションをキャプチャ」を選択するとフルスクリーンのゲームアプリケーションを自動検出してキャプチャしてくれます。
モードを「特定のウィンドウをキャプチャ」に変更することでウィンドウキャプチャのようにアプリケーションを指定してキャプチャすることも可能です。
アプリケーションをアクティブにしてもプレビューに映らない場合、ゲームによっては「アンチチート互換性フックを使用する」のチェックを外すと映る場合があります。
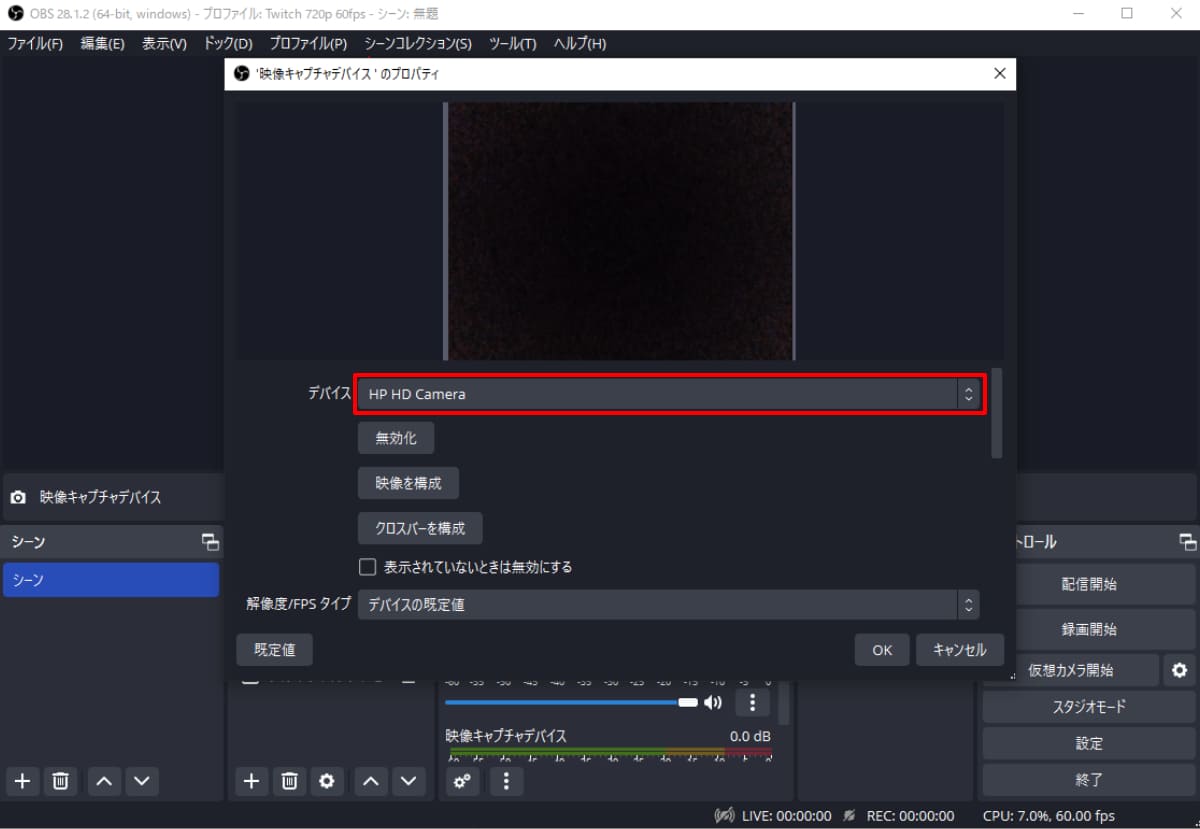
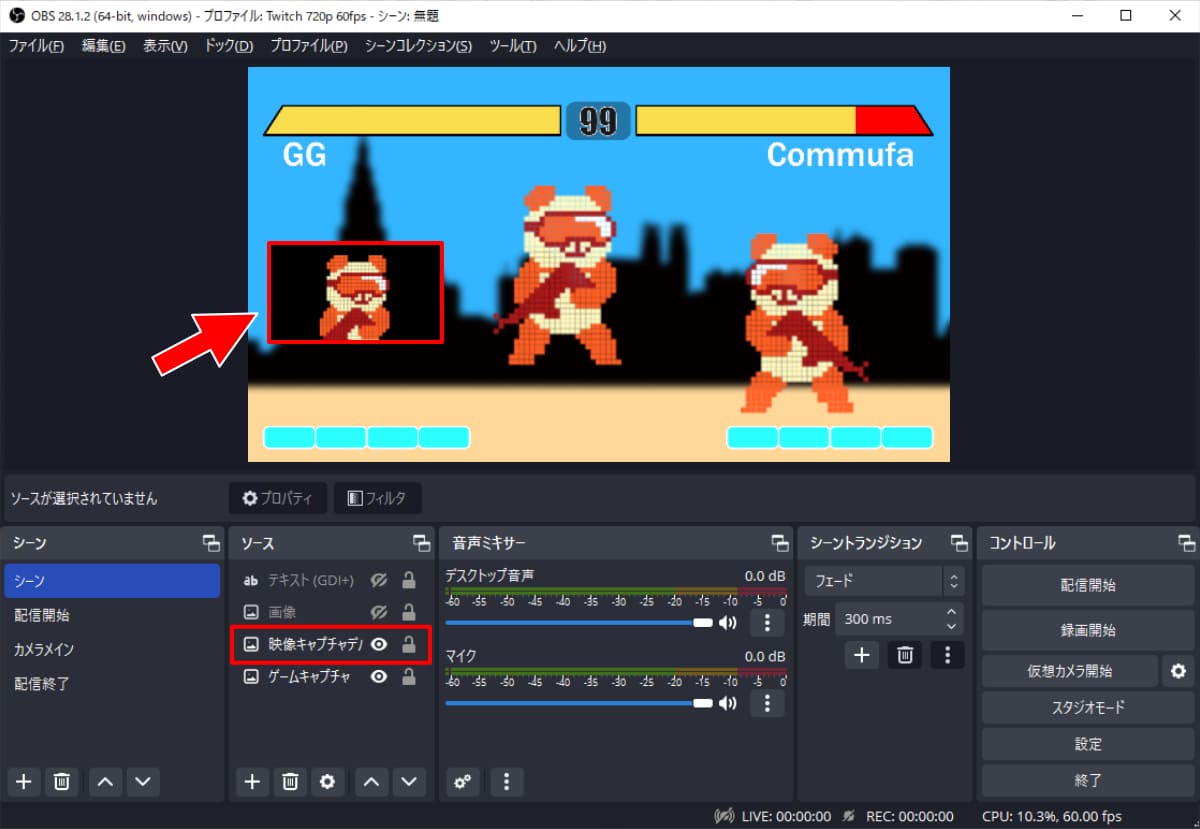
●映像キャプチャデバイス

Webカメラやキャプチャーボードで取り込んだ家庭用ゲーム機などの映像を映すためのソースです。
「デバイス」から取り込みたい映像デバイスを選択してください。
基本的に「デバイス」以外はデフォルト設定で良いです。
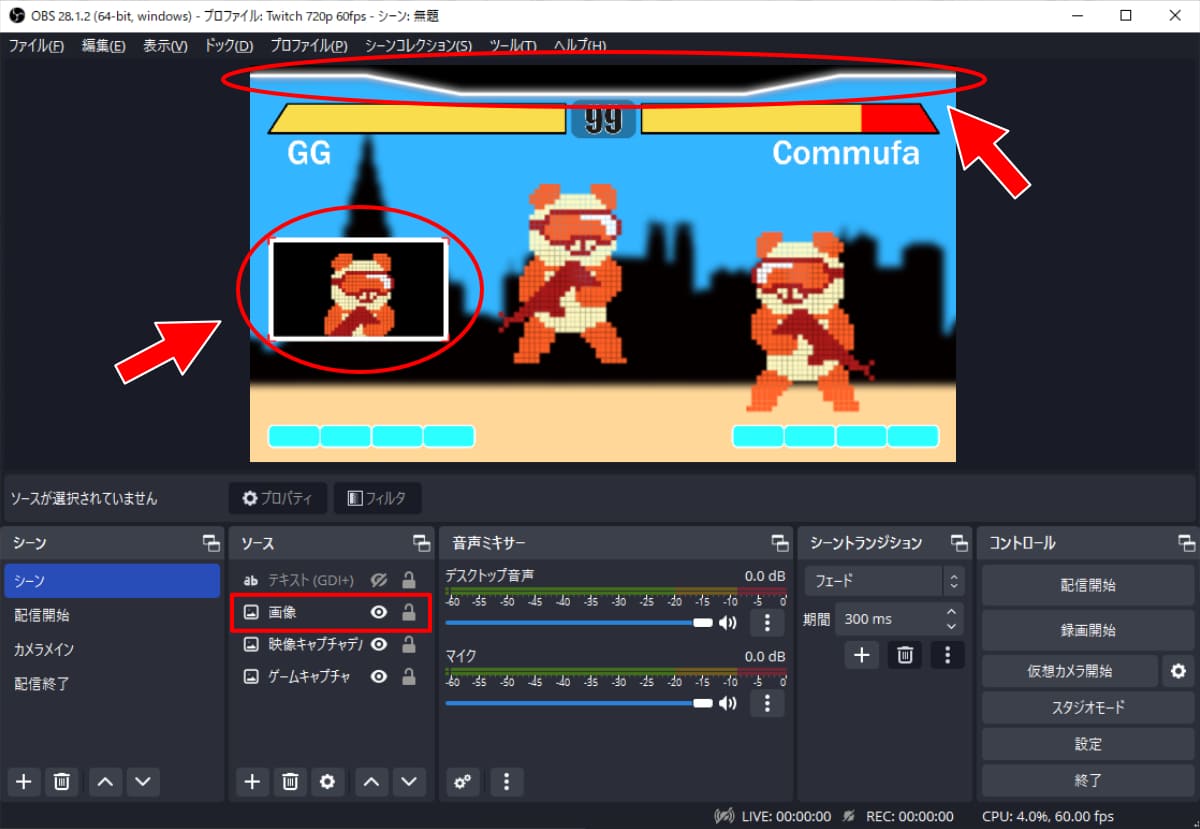
●画像

その名の通り、ローカルに保存された画像を参照して表示します。
ゲーム配信でよく見る画面周りの飾りを「オーバーレイ(Overlay)」といいますが、多くの配信者さんはオーバーレイとして透過処理をした画像を設定しています。
配信用のオーバーレイは自分で作ることもできますが、無料で配布している場合もあるので調べてみてください。
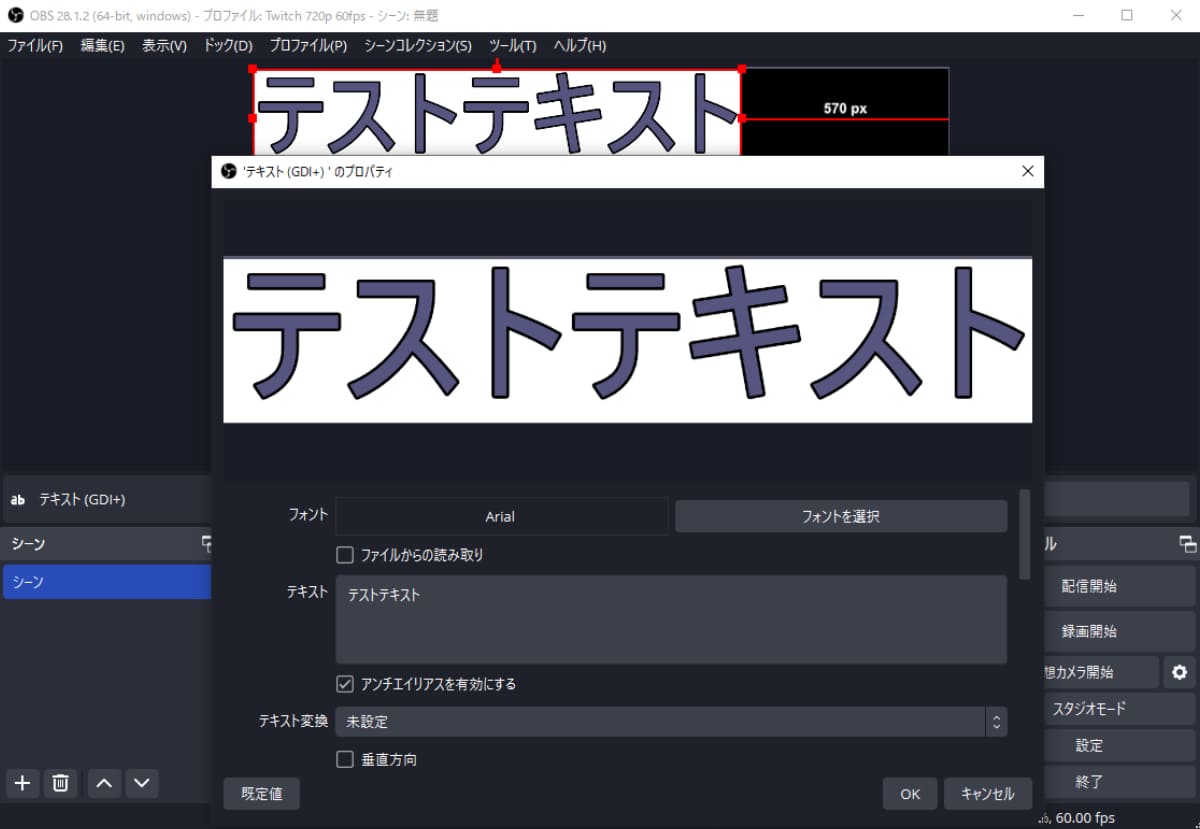
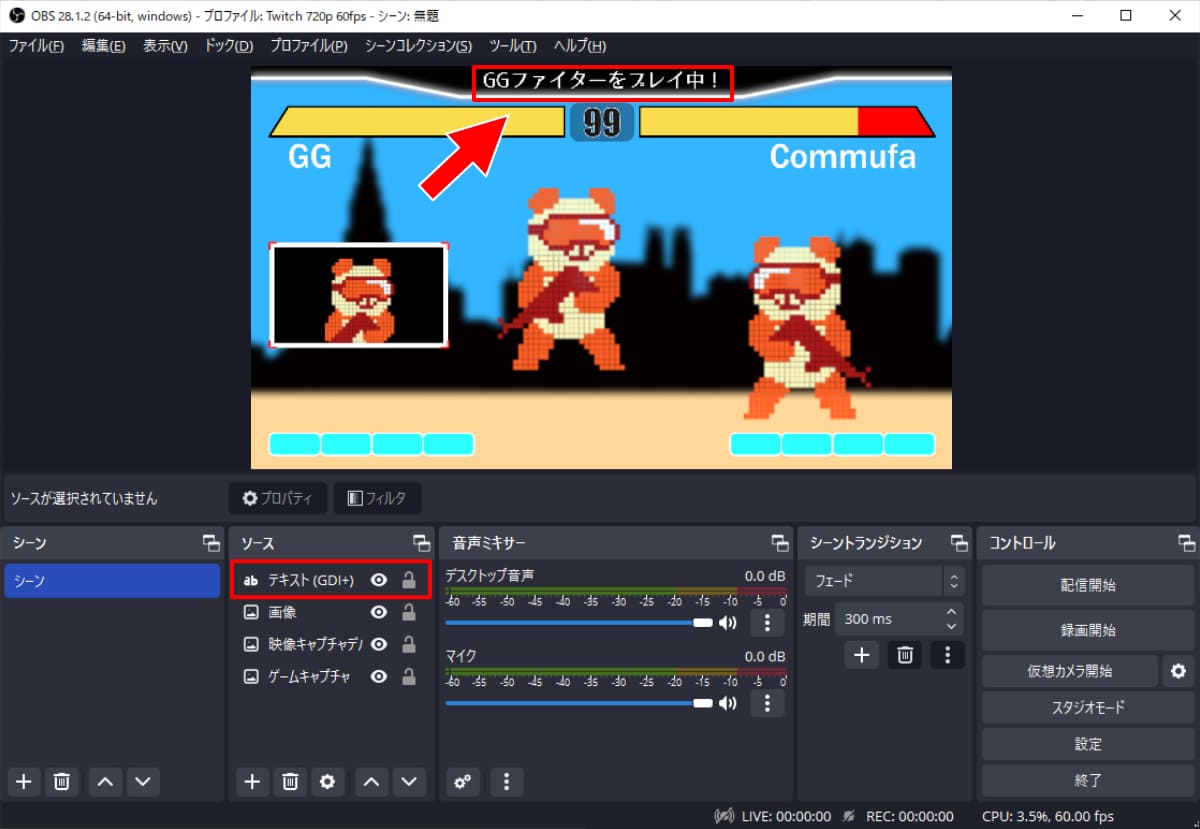
●テキスト (GDI+)

テキストを設定して画面に表示できるソースです。

テキスト内容のほかに、フォントやテキスト色、背景色、輪郭などを設定できます。
◆実際に録画してみよう!

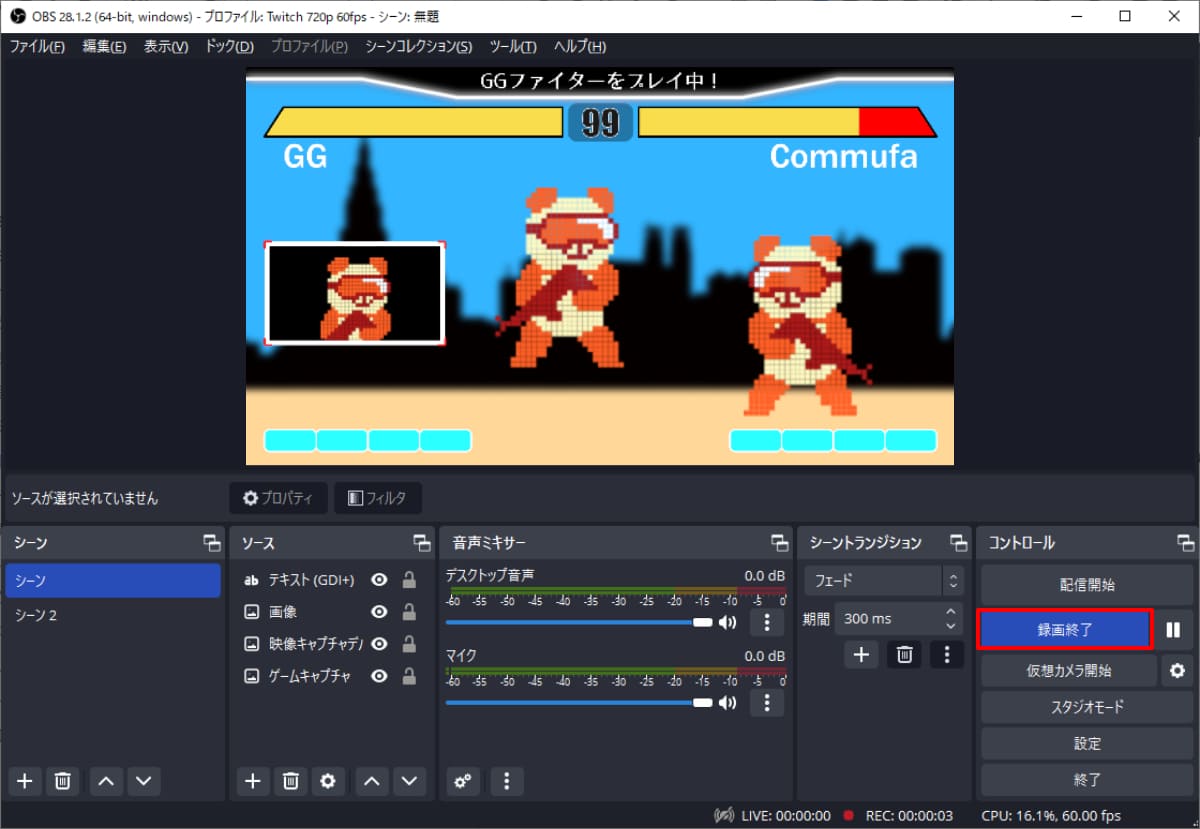
それでは実際に録画してみましょう。
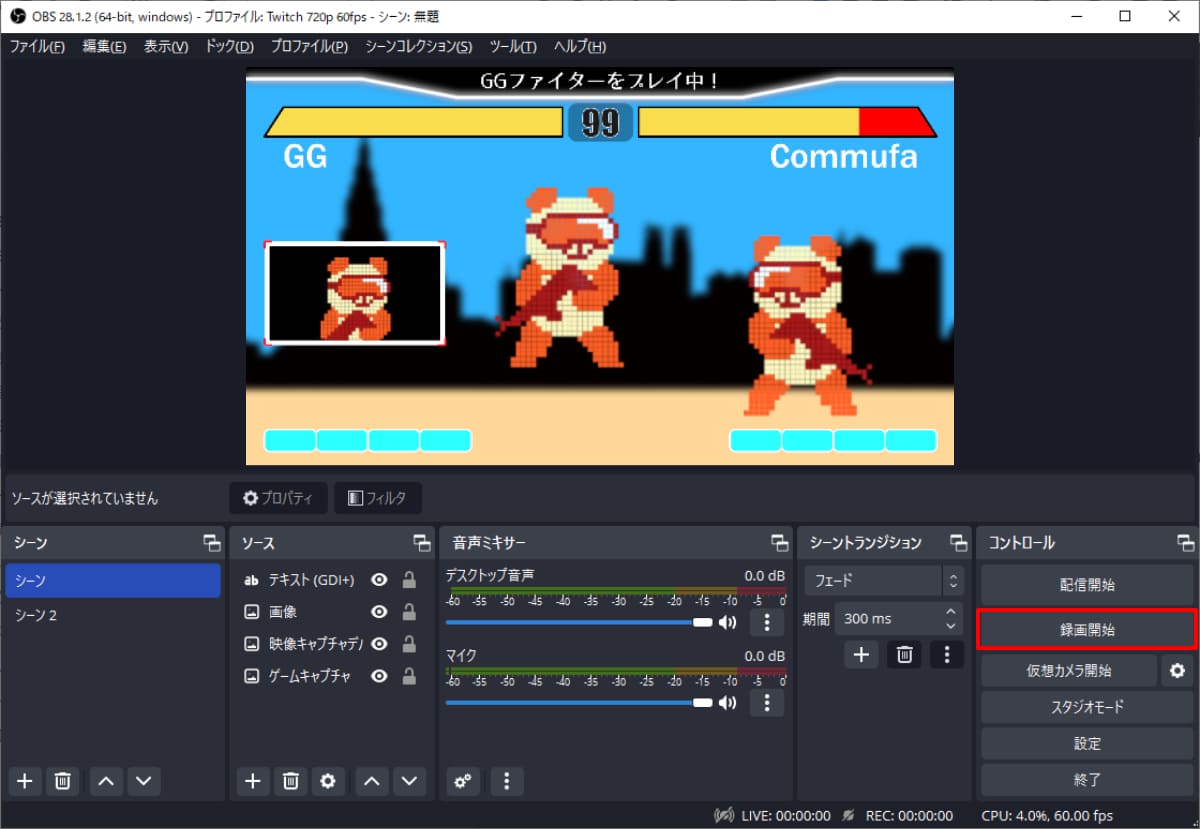
コントロールパネルの「録画開始」をクリックすると、プレビューに映っている画面通りに動画ファイルが作成されます。
※動画ファイルの作成フォルダに関する設定方法は第1回の記事を確認してください。
せっかくなのでゲームを起動していくつかソースを設定してみました。

「ゲームキャプチャ」でGGファイター(仮)をキャプチャ。

「映像キャプチャデバイス」でWebカメラの映像をキャプチャ。

「画像」で画面を装飾するオーバーレイをキャプチャ。
透過したpng形式の画像を使っているのでゲーム画面が隠れません。

「テキスト (GDI+)」で“GGファイターをプレイ中!”をキャプチャ。

先ほども説明した通り、ソースはパネルの上にあるほど前面に表示されるため、ゲームキャプチャは一番下に置くのが重要です。
録画を停止したい場合は「録画終了」をクリックします。
録画ではなく配信をしたい場合は「配信開始」をクリックしてください。
配信開始をクリックするとすぐに配信サイトへ映像が送られるため、事前のセッティングは非常に重要です。
◆シーンで配信画面を使い分け

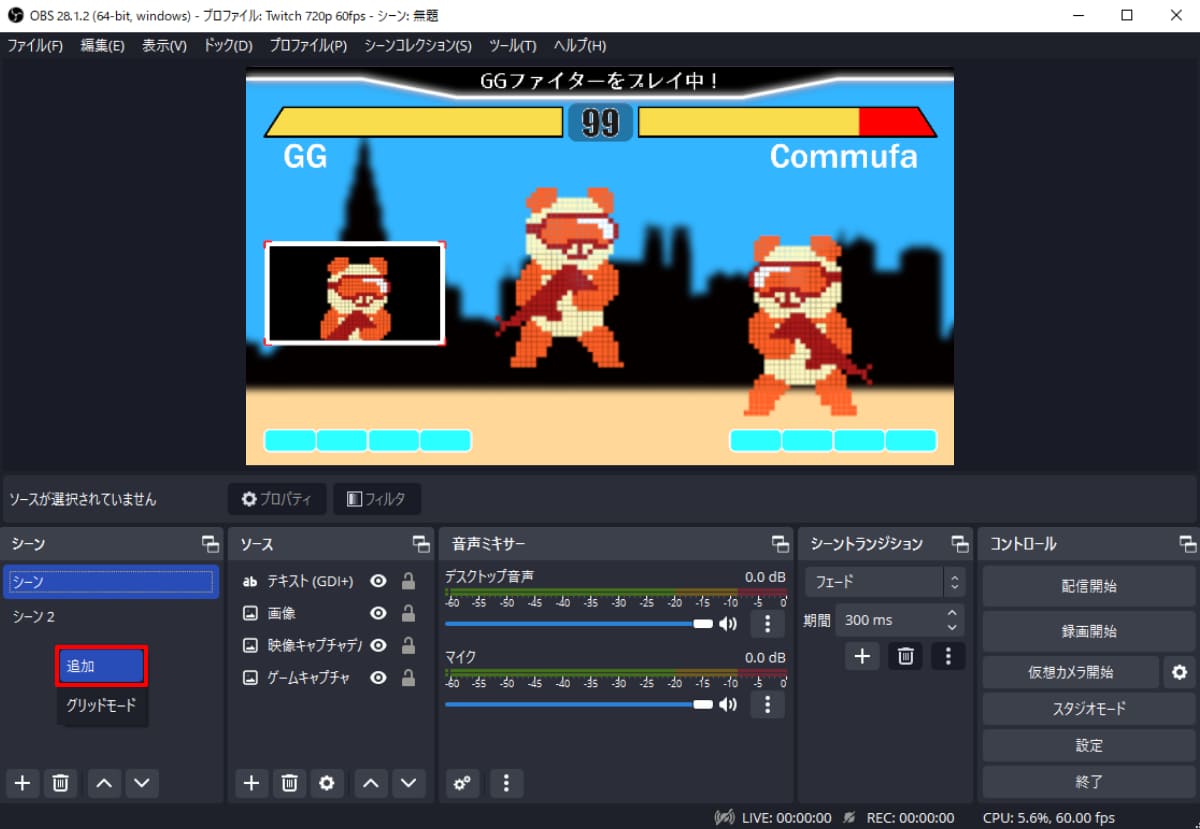
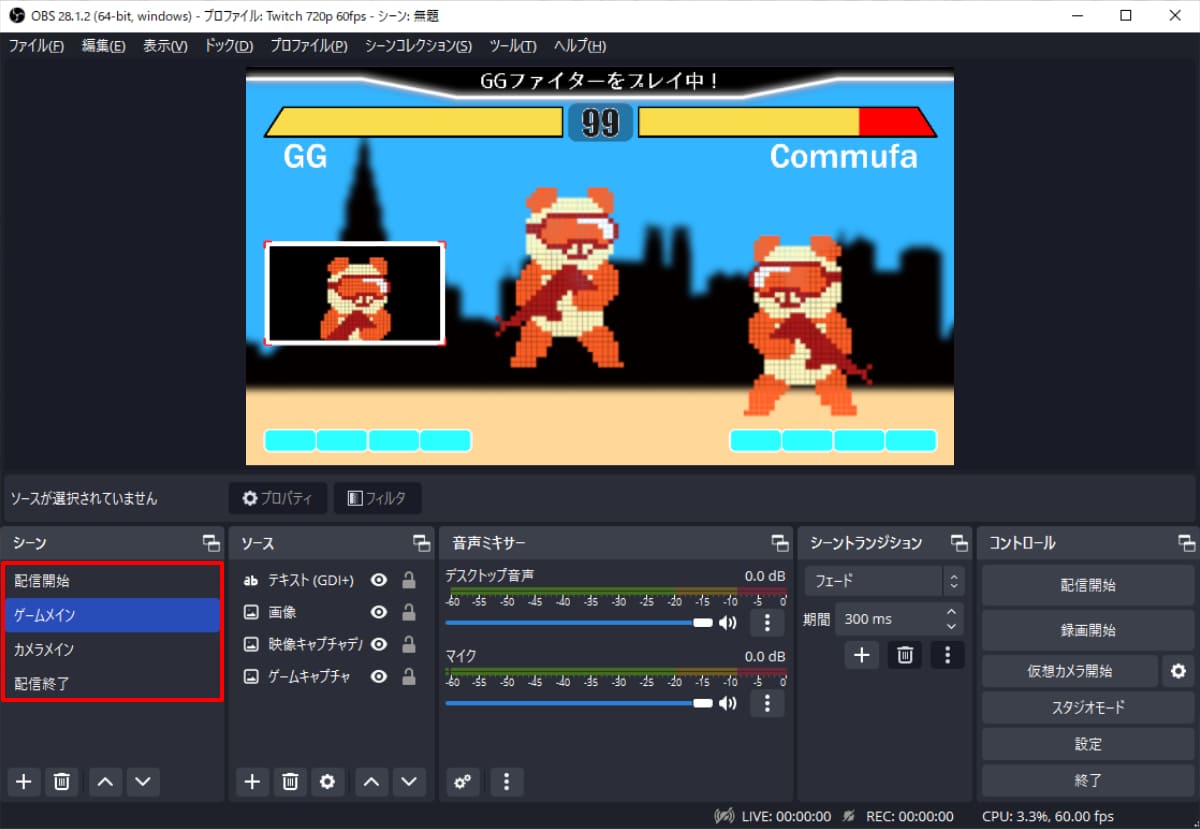
これまでに設定したソースはシーンパネルの「シーン」に紐づいていますが、「右クリック > 追加」から新たなシーンを作成できます。

例えばゲームのマッチング時間だけWebカメラだけのシーンにしたり、配信の開始前と終了後に蓋絵を設定することでクオリティアップを図れます。
◆音声ミキサーからデバイス設定や音量調節

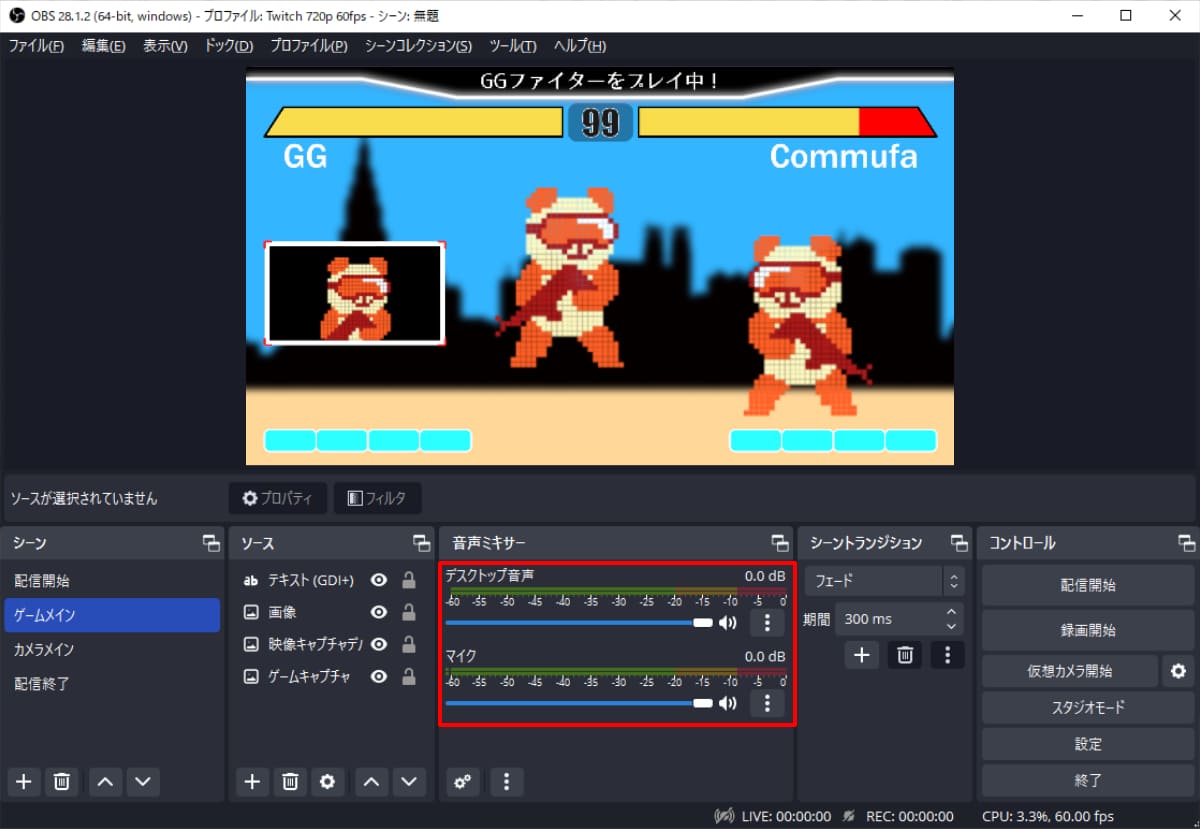
ここまで映像に関する設定を行いましたが、音声ミキサーパネルでは音量の調節が可能です。
OBS Studioはデフォルトでデスクトップ音声とマイクの2チャンネルが設定されています。
デスクトップ音声はスピーカーやヘッドホンから聞こえてくるPC内部の音、マイクはPCに接続しているマイクに入力される音を指します。
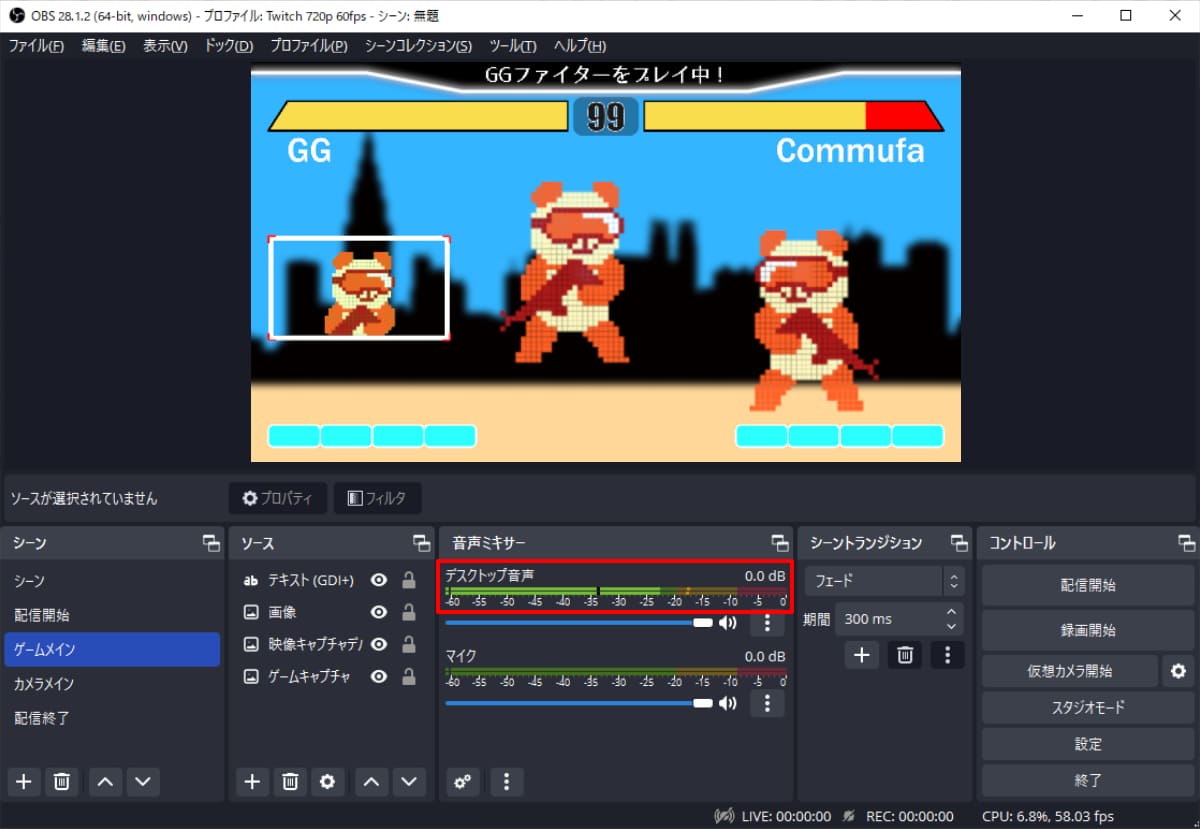
音声ミキサーのつまみを左に動かすとキャプチャする音が小さくなり、右に動かすと大きくなります。
あくまでもキャプチャ時の音量なので、ここのつまみを操作しても実際に聞こえてくる音量が変わるわけではありません。

ちなみにゲームやPCの音量を下げると「デスクトップ音声」でキャプチャされる音量も下がり、PCの音量をゼロにするとキャプチャされなくなります。
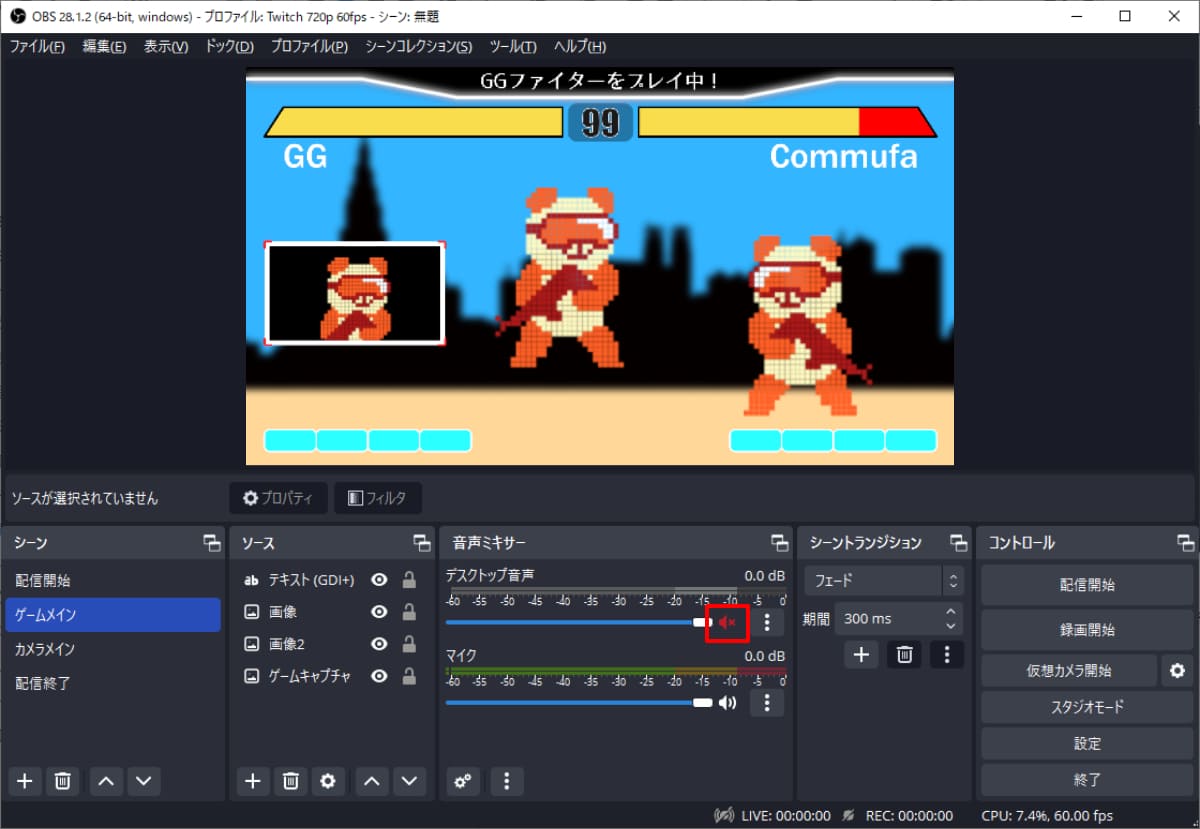
音声がキャプチャできているかどうかは、音声ミキサーのインジケータで確認してください。

マイクボタンをクリックすると音声をミュートすることができ、この状態では一切の音をキャプチャしません。
音量調節と同様に、ここでミュートされるのはキャプチャされる音声だけです。
ヘッドホンやPCからは通常通り聞こえてきます。

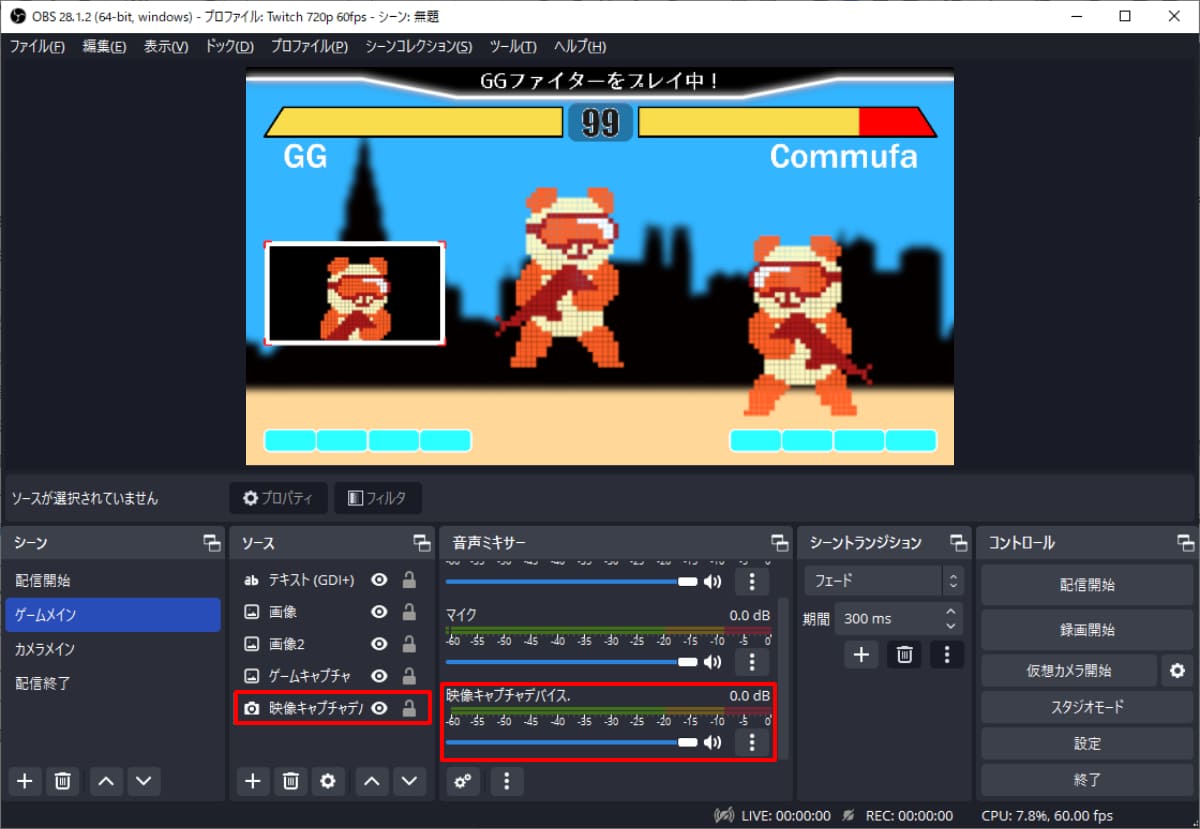
ソースで「映像キャプチャデバイス」を追加すると、音声ミキサーにも新しい項目「映像キャプチャデバイス」が増えます。
マイクを内蔵したWebカメラならそのマイクが拾った音声を、家庭用ゲーム機を取り込むキャプチャーボードならゲーム機の音声を調整可能です。
◆フィルタでソースを飾り付け!

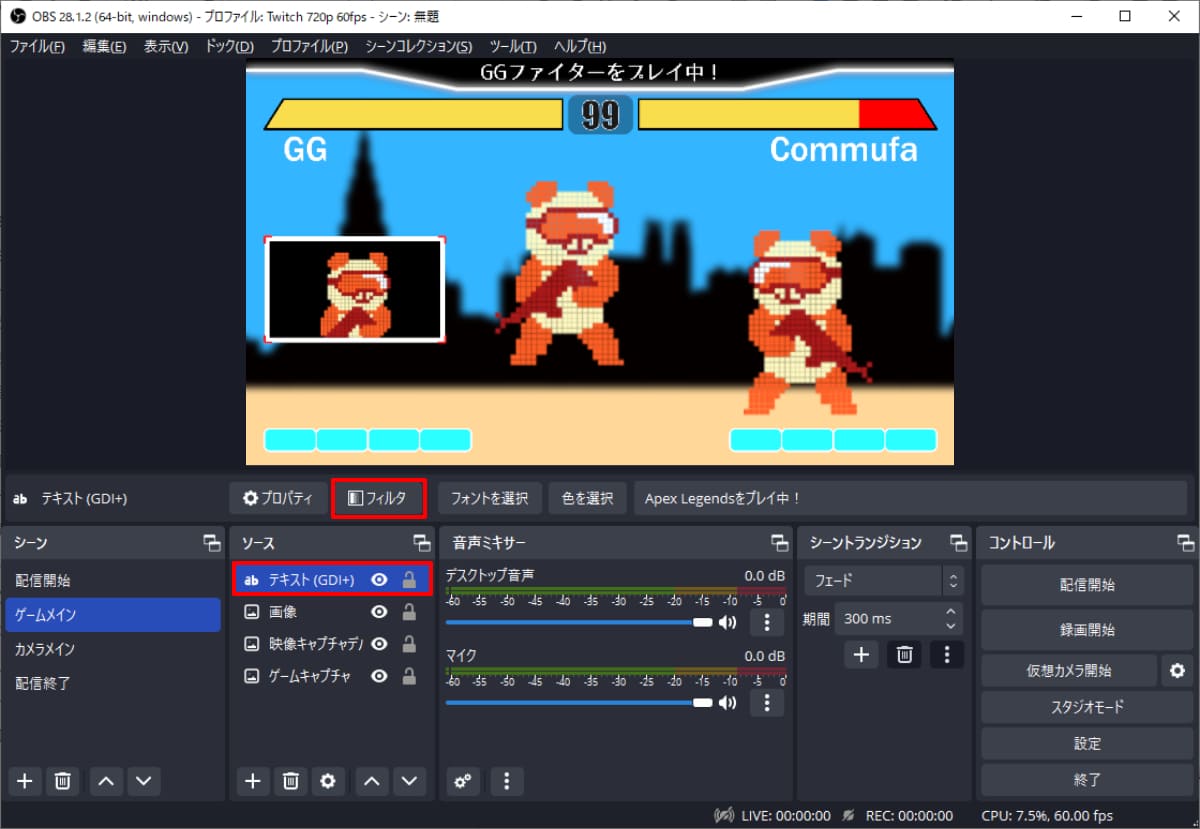
ソースや音声を選択して「フィルタ」からフィルタをかけることも可能です。
デフォルトで使用可能な使い勝手の良いフィルタをいくつかご紹介します!
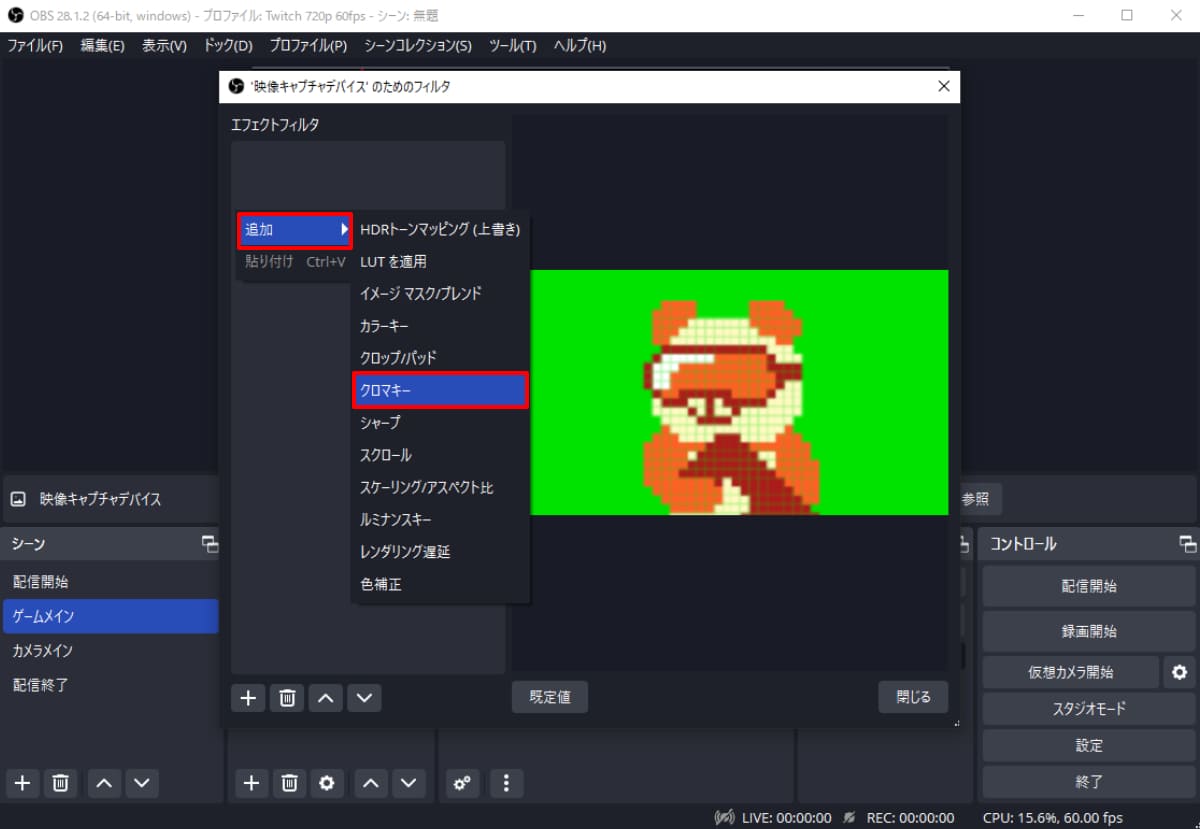
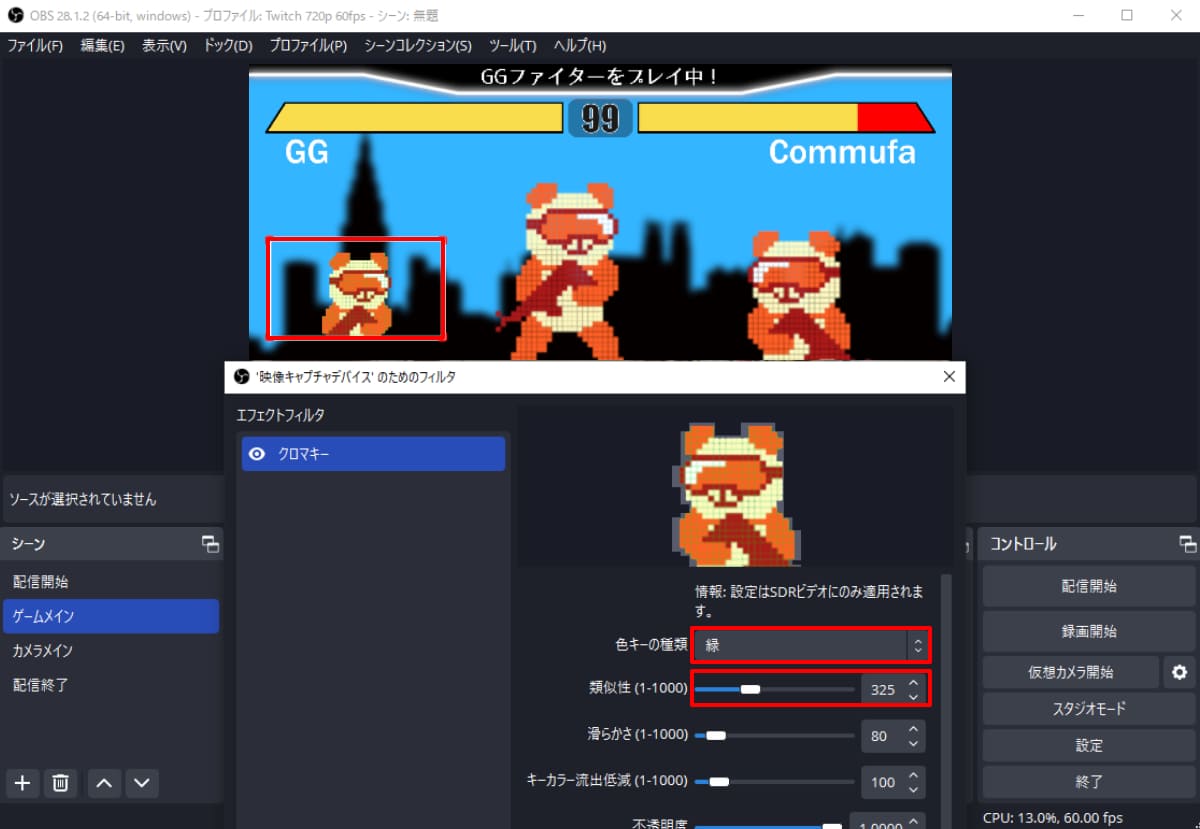
●クロマキー(カラーキー)

Webカメラ(映像キャプチャデバイス)のソースに使用することが多いフィルタです。
クロマキーは指定した色に近い部分を透明化、カラーキーは指定した輝度に近い部分を透明化します。
試しに背景が緑の画像を用意しました。

フィルタに「クロマキー」を選択して「類似性」のバーを調整することで緑の部分がキレイになくなり、プレビューでもゲーム画面がよく見えるようになりました!
Webカメラで実写する場合は、被写体の背景にグリーンバックというスクリーンを設置することで同じ処理が可能になります。
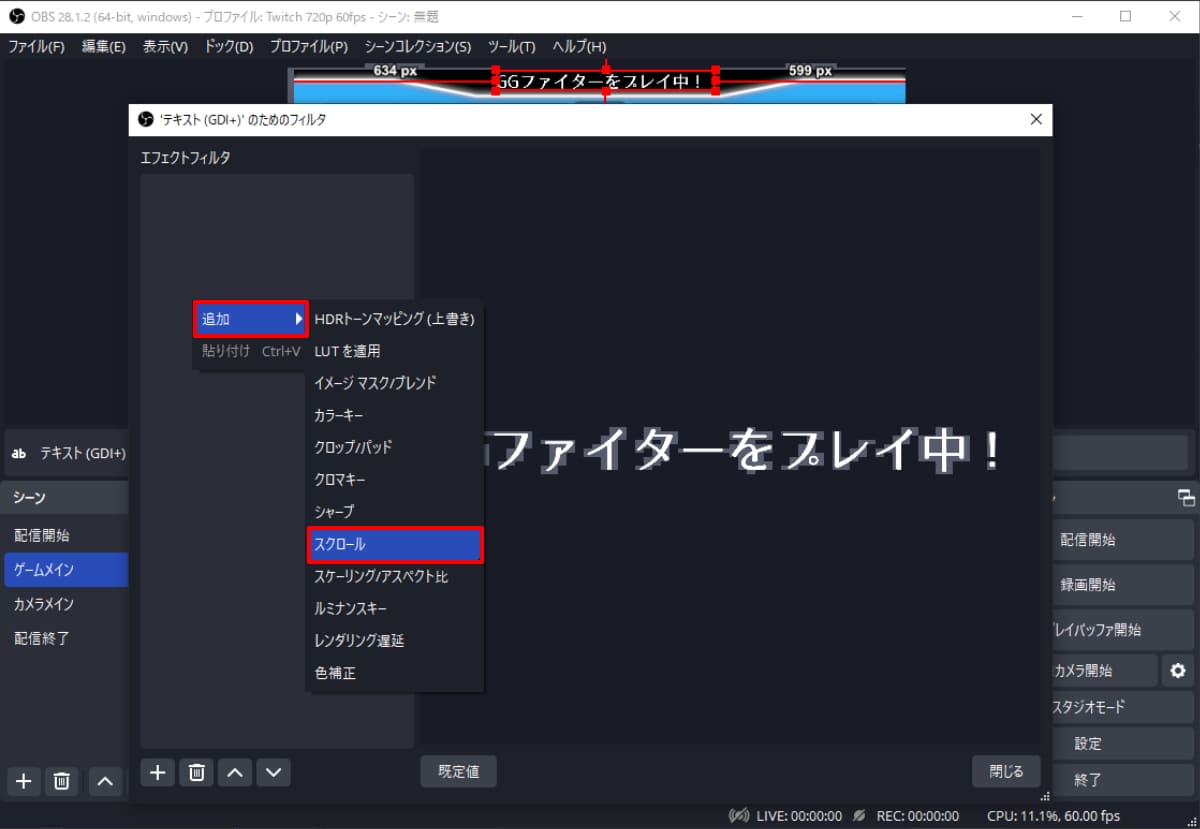
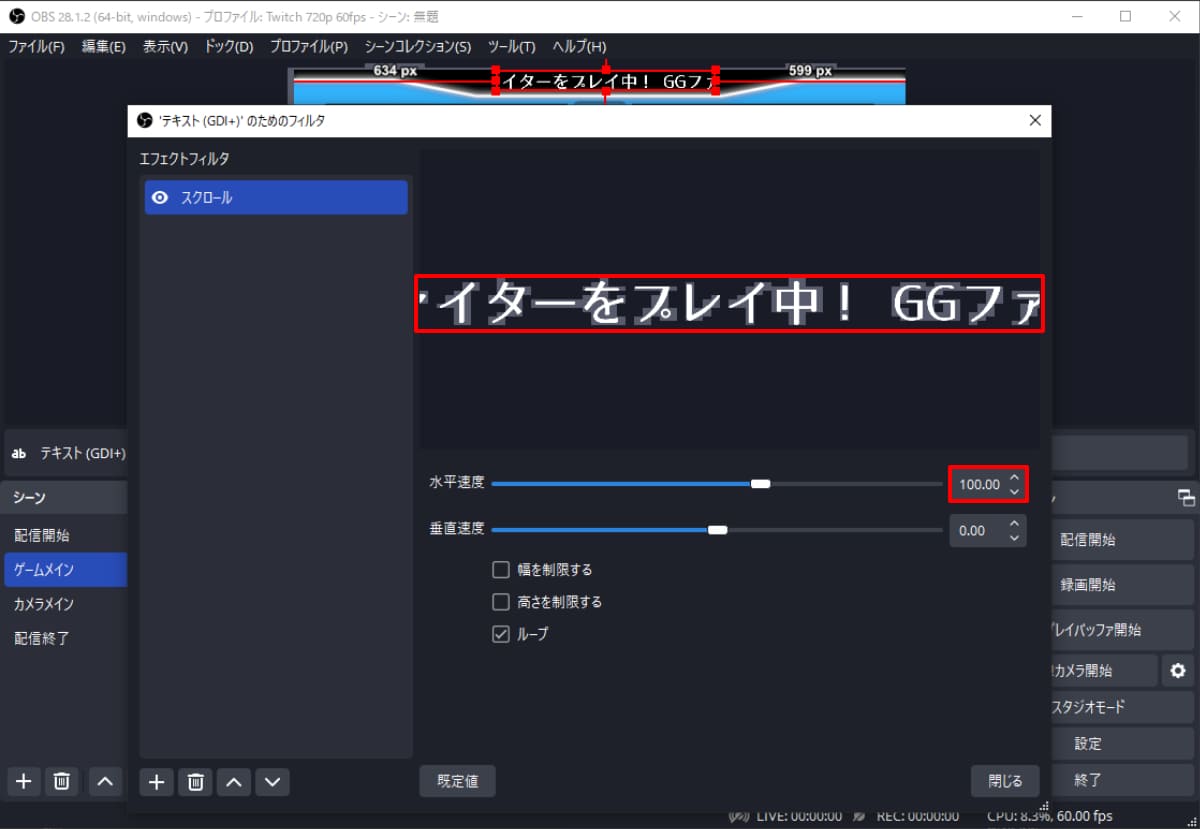
●スクロール

テキストや背景画面に使用することが多いフィルタです。
映像ソースを水平・垂直方向に動かします。

「テキスト (GDI+)」にスクロールフィルタを選択して「水平速度」を100に設定するとゆっくりテキストが左方向に動き始めました。
文量の多いお知らせテキストを限られた配信画面内に表示したい場合などに重宝します!
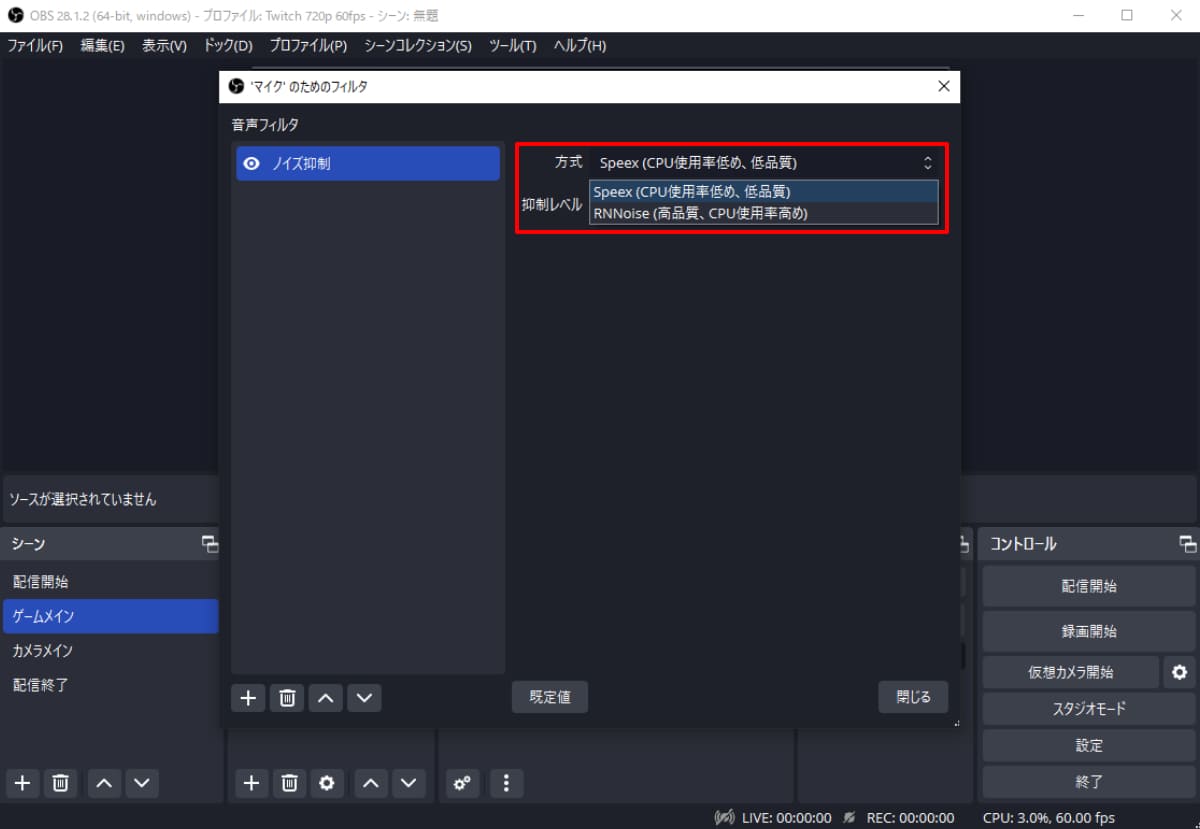
●ノイズ抑制

マイクの音声ソースに設定することでノイズを抑えることができるフィルタです。
マイクにノイズ抑制フィルタを選択すると「Speex」や「RNNoise」といったノイズ抑制方式が設定できます。
SpeexはCPU使用率が低めで抑制レベルの調整が可能。RNNoiseはCPU使用率が高めで強力なノイズ除去を行います。
配信や録画を行うとPCが重くなるので、ここではSpeexを推奨します。
使っているマイクや周辺環境によってノイズの大きさが違うので、調整しながらテストを繰り返して最適な値を探しましょう。
配信・録画のノイズ問題はこれ1つで解決できるといっても過言ではないほど優秀な機能です。
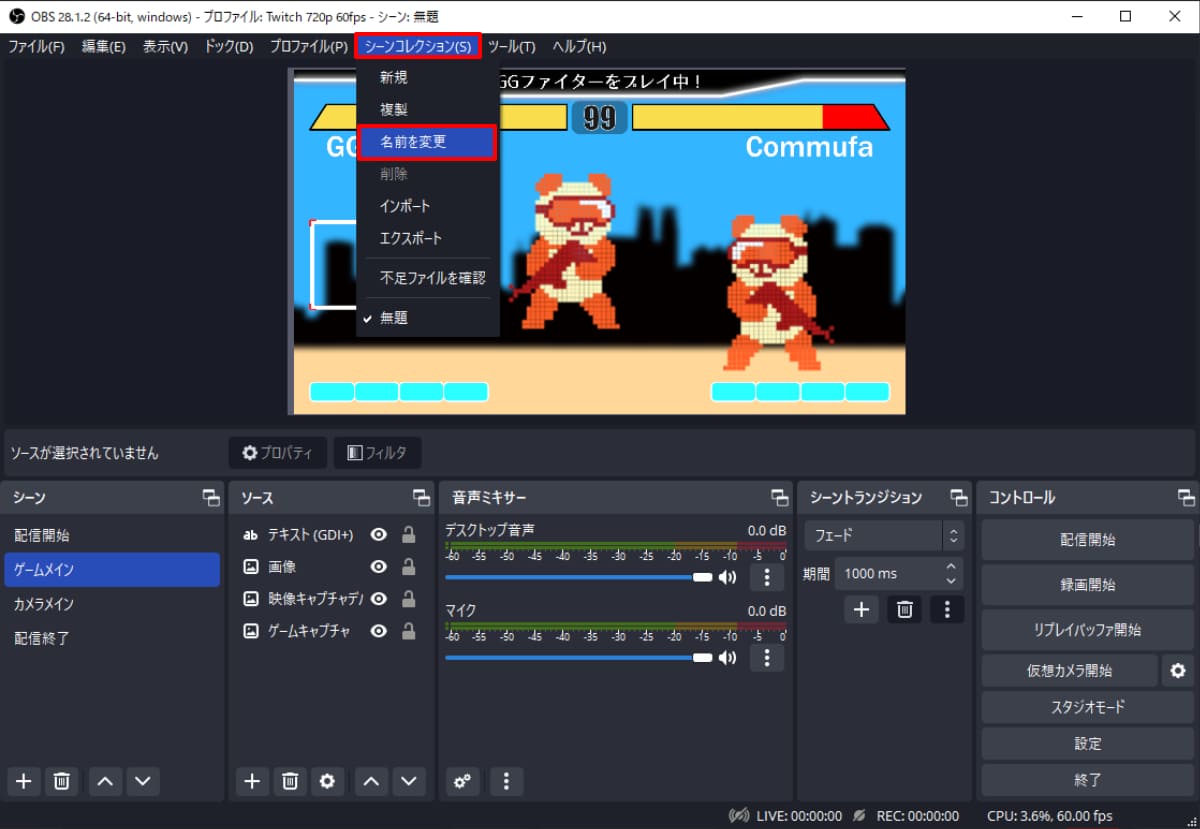
◆シーンコレクションに保存して設定を簡単呼び出し!

ここまで設定してきたシーンと、シーンに紐づいたソースは「無題」という名前のシーンコレクションに保存されています。
メニューバーの「シーンコレクション > 名前を変更」からわかりやすい名前を付けておきましょう。
ゲームごとにシーンコレクションを設定すれば1ボタンで違うゲームの配信セッティングが整います。
これでOBS Studioの基本的な使い方が身に付いたと思います。
シーンとソースの概念を理解すれば直感的に設定が可能ですね。
第3回ではOBS Studioの便利な使い方「バックグラウンド録画」や「仮想カメラ」などについて解説します!
 みんなのコメント
みんなのコメント



