
2023年最新版!OBS Studioの使い方Part3 応用編
無料の画面録画・配信ソフトとして圧倒的な知名度を誇る「OBS Studio」の使い方を全3回にわたって解説!
第1回目はOBS Studioのインストールと初期設定、第2回目は実際の録画・配信画面の設定方法を解説しました。
第3回目ではOBS Studioをさらに使いこなすための便利な機能をご紹介します!
◆シーンの移り変わりを装飾するシーントランジション

これまで、OBS Studioの基本パネル「シーン」「ソース」「音声ミキサー」「コントロール」を紹介してきましたが「シーントランジション」も非常に便利です。
トランジション(Transition)とは「移り変わり」や「移行」といった意味の英語で、映像業界においてはシーンとシーンが切り替わる際のアニメーションを指します。

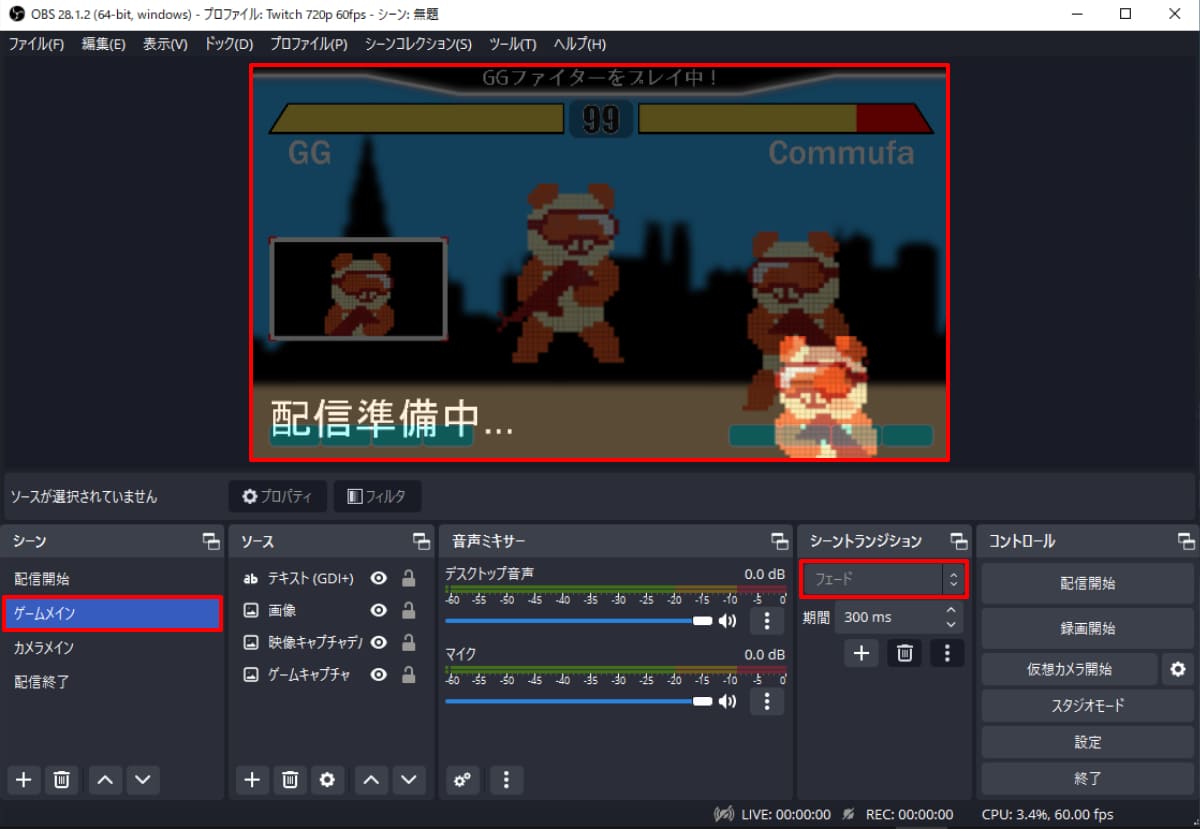
試しにシーントランジションに「フェード」が選択された状態でシーンを変更してみると、プレビューがゆっくり切り替わります。

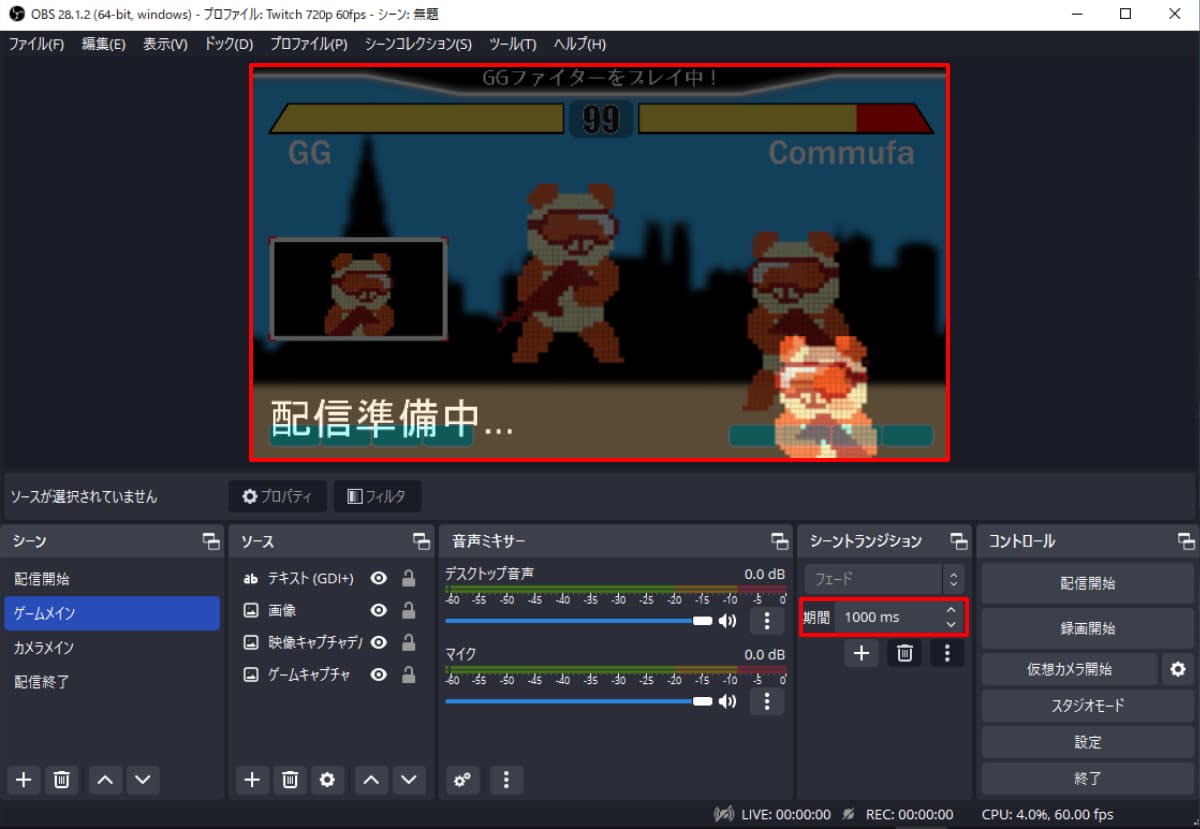
さらに「期間」を指定してみます。
デフォルトは「300ms(0.3秒)」ですが「1,000ms(1秒)」に設定すると、さきほどよりもゆっくりシーンが切り替わっているのがわかると思います。

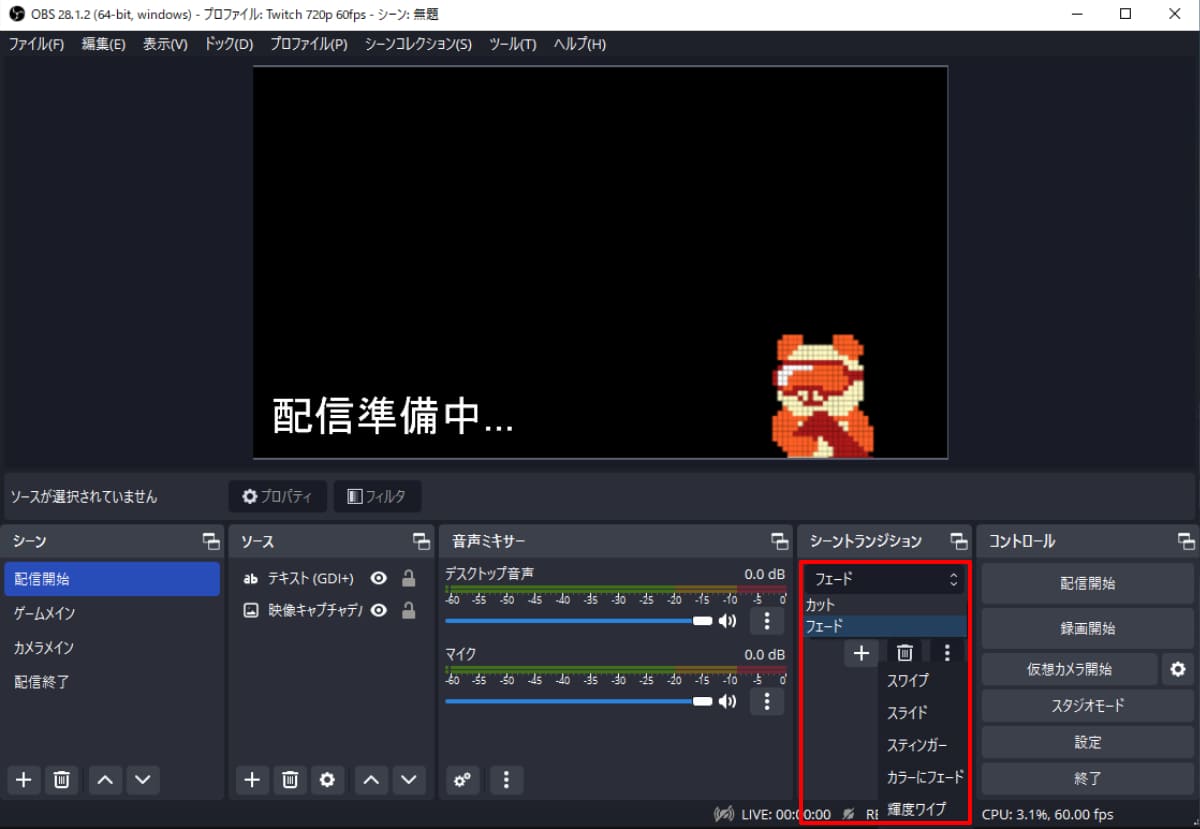
「シーントランジション」パネル内のプルダウンまたは「+」ボタンをクリックすると、以下の6項目が出現します。
・カット
・フェード
・スワイプ
・スライド
・スティンガー
・カラーにフェード
・輝度ワイプ
●カット
シーントランジション「カット」を選択すると、シーンが一瞬でブツっと切り替わります。
シーンの切り替えに意味を持たせたくない場合や、そもそもシーンの切り替えを録画・配信しないという方は「カット」に設定しておいて問題ないでしょう。
●フェード
シーントランジション「フェード」を選択すると、シーンがゆっくりシームレスに切り替わります。
期間は「50ms(0.05秒)」から「20000ms(20秒)」の間で設定でき、期間が長いほどゆっくりシーンが移行します。
●スワイプ
シーントランジション「スワイプ」を選択すると、シーンが紙芝居のように切り替わります。
スワイプの方向は上下左右に設定可能です。
●スライド
シーントランジション「スライド」を選択すると、シーンがそのまま動いて切り替わります。
例えるならばスロットマシンのリール(回転部分)のようなイメージです。
●スティンガー
シーントランジション「スティンガー」を選択すると、任意の映像を使ったシーン切り替えが可能になります。
“任意の映像”はご自身で編集して用意するか、インターネット上で配布されているものを使用することもできます。

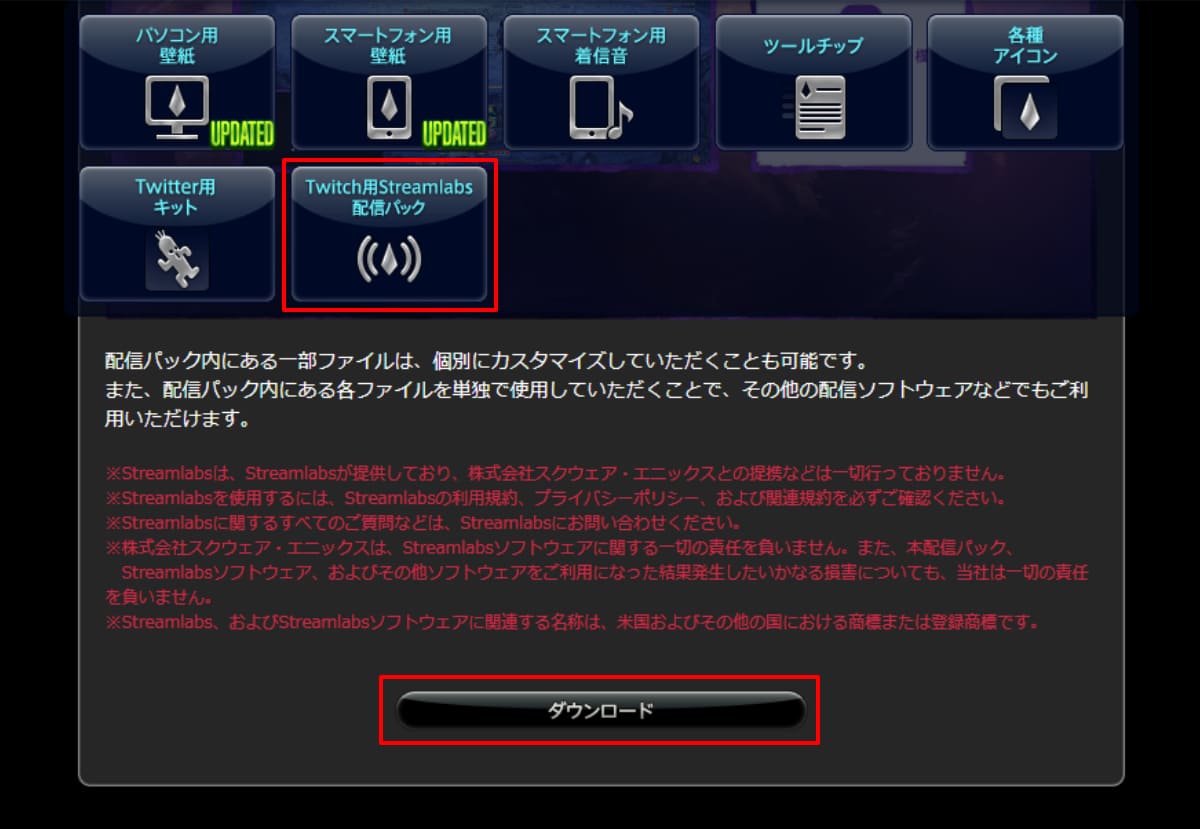
今回は試しにインターネット上で配布されている「ファイナルファンタジーXIV ファンキット」を使用します。
FFXIV ファンキットページ(https://jp.finalfantasyxiv.com/lodestone/special/fankit/stream_pack/)から「ダウンロード」をクリックします。
※実際に録画や配信で使用する場合は「ファイナルファンタジーXIV 著作物利用許諾条件」をよく読んでください。

ダウンロードしたファイル「ffxiv_twitch_streampack.zip」を展開し「ffxiv_twitch_streampack/ASSETS/STINGER/STINGER.webm」のファイルがあることを確認してください。
「STINGER.webm」は透過情報を持った動画ファイルです。
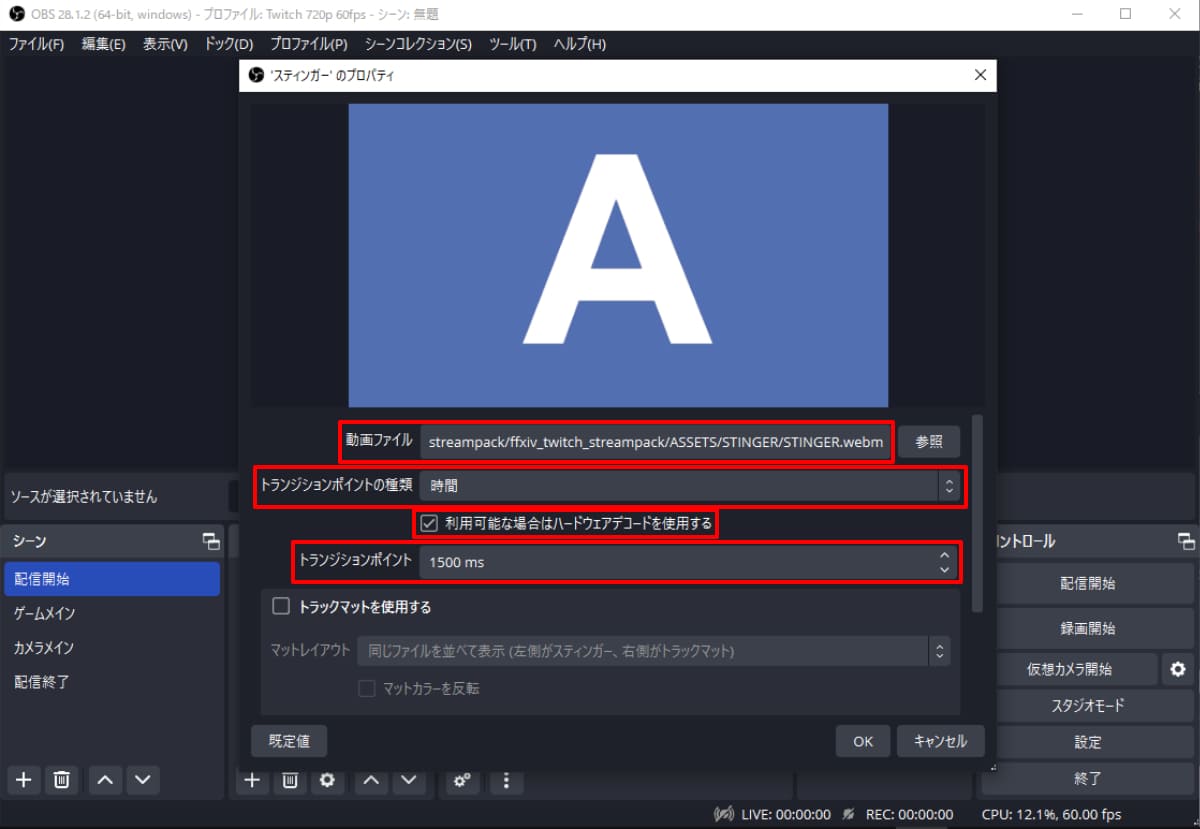
そしてスティンガーのプロパティから以下の設定を行います。
・動画ファイル: 「STINGER.webm」のファイルパスを指定
・トランジションポイントの種類: 時間
・利用可能な場合はハードウェアでコードを使用する: チェックする
・トランジションポイント: 1500 ms
トランジションポイントとは、シーン切り替えを入力してから実際にシーンが切り替わるまでの時間を指します。
今回使用する「STINGER.webm」は約1秒かけてもとのシーンが隠れ、約1秒の待機時間があり、約1秒かけて次のシーンが登場する動画ファイルです。
トランジションポイントを「1500ms(1.5秒)」にしておけば画面がトランジションで隠れる待機時間のうちにシーンを切り替えて自然な演出になります。

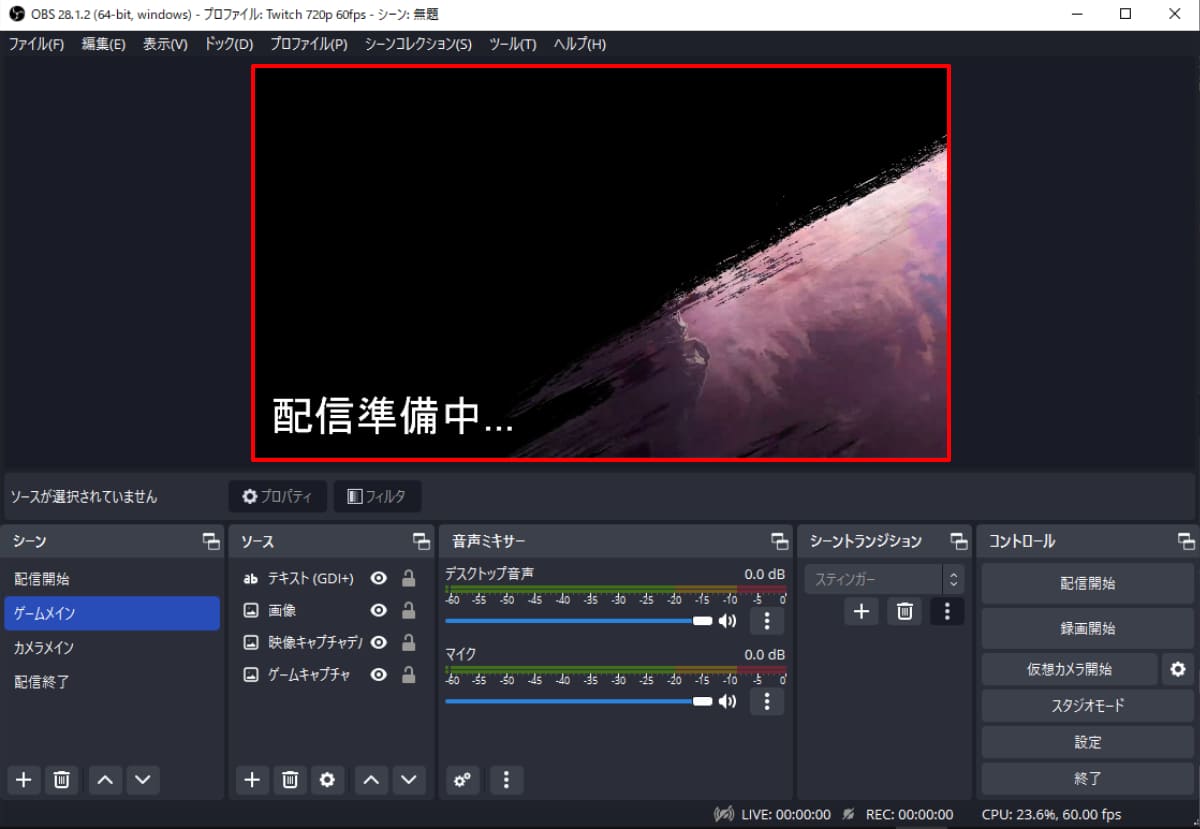
シーントランジション「スティンガー」の設定後にシーンを切り替えると、もとのシーンが徐々に隠れて・・・

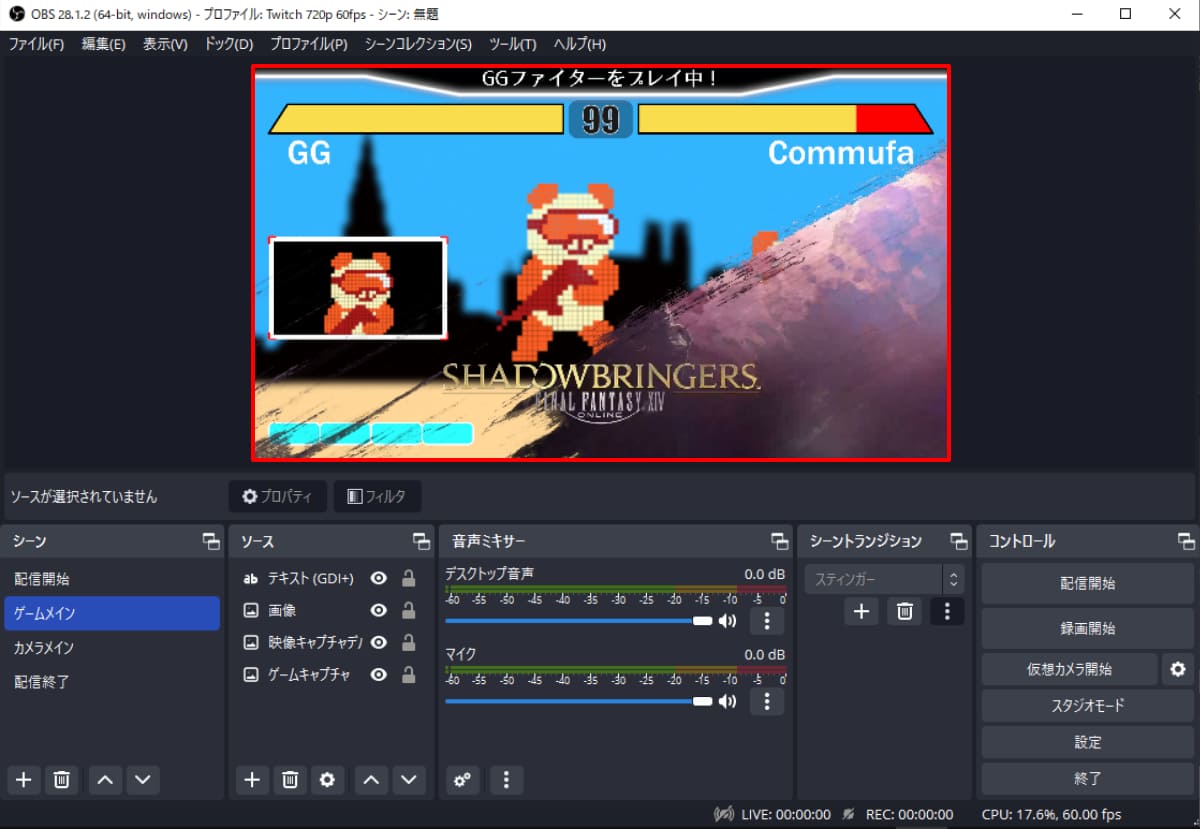
切り替え後のシーンが登場します。
画像では分かりづらいと思うのでぜひ試してみてください。
●カラーにフェード
シーントランジション「カラーにフェード」を選択すると、任意の色を経由したフェードでシーン切り替えが可能になります。
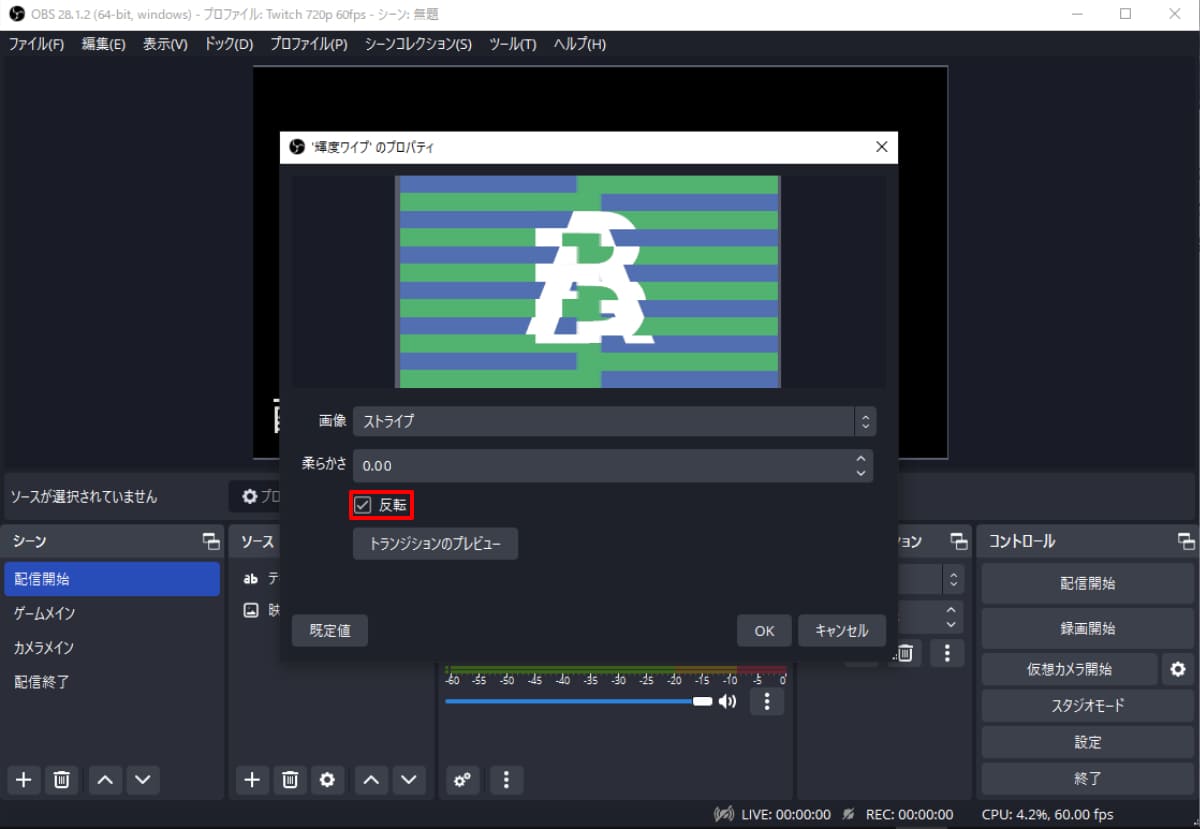
●輝度ワイプ
シーントランジション「輝度ワイプ」を選択すると、OBS Studioで用意されたさまざまなエフェクトでシーン切り替えが可能になります。

「画像」から任意の効果を選びますが、用意されているエフェクトは以下の通り。
・左下ドア、水平ドア、左上ドア、垂直ドア
・水平ブラインド
・左下ボックス、右下ボックス、左上ボックス、右上ボックス
・バースト
・チェッカーボード小
・円
・時計
・雲
・カーテン
・ファン
・フラクタル
・虹彩
・水平線形、左上線形、右上線形、垂直線形
・並列水平ジグザグ、並列垂直ジグザグ
・洞9
・螺旋
・四角、複数四角
・ストライプ、水平ストライプ、垂直ストライプ
・水彩
・水平ジグザグ、垂直ジグザグ
非常に多いので実際にいろいろ試してみましょう。
◆Discord Streamkit Overlayでコラボ配信を豪華に!

ディスコードが提供している「Discord Streamkit Overlay」を使えば、配信画面にディスコードの通話相手のアイコンやテキストチャンネルを配信画面に映すことができます!
さっそく配布サイト(https://streamkit.discord.com/overlay)にアクセスしましょう。
ディスコードのアプリを立ち上げた状態で「Install for OBS」をクリックしてください。

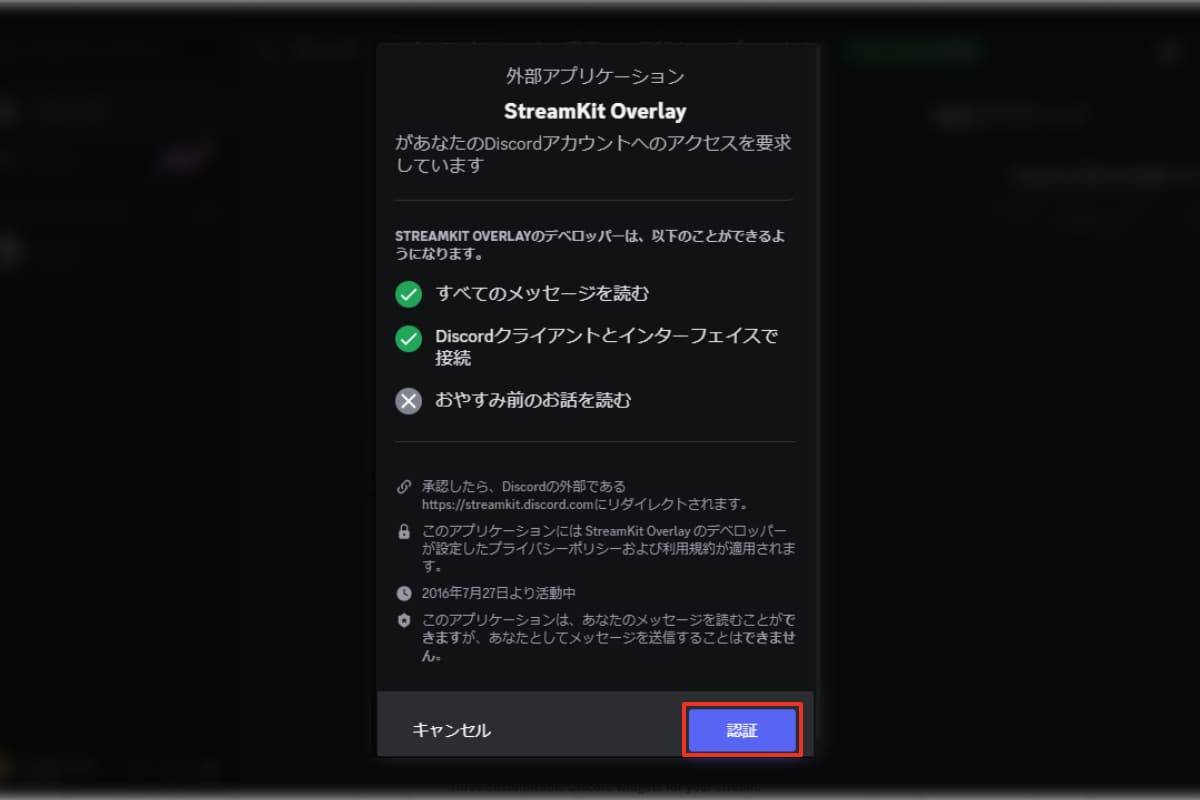
するとディスコード側にアクセス要求のポップアップが出現するので「認証」をクリックします。

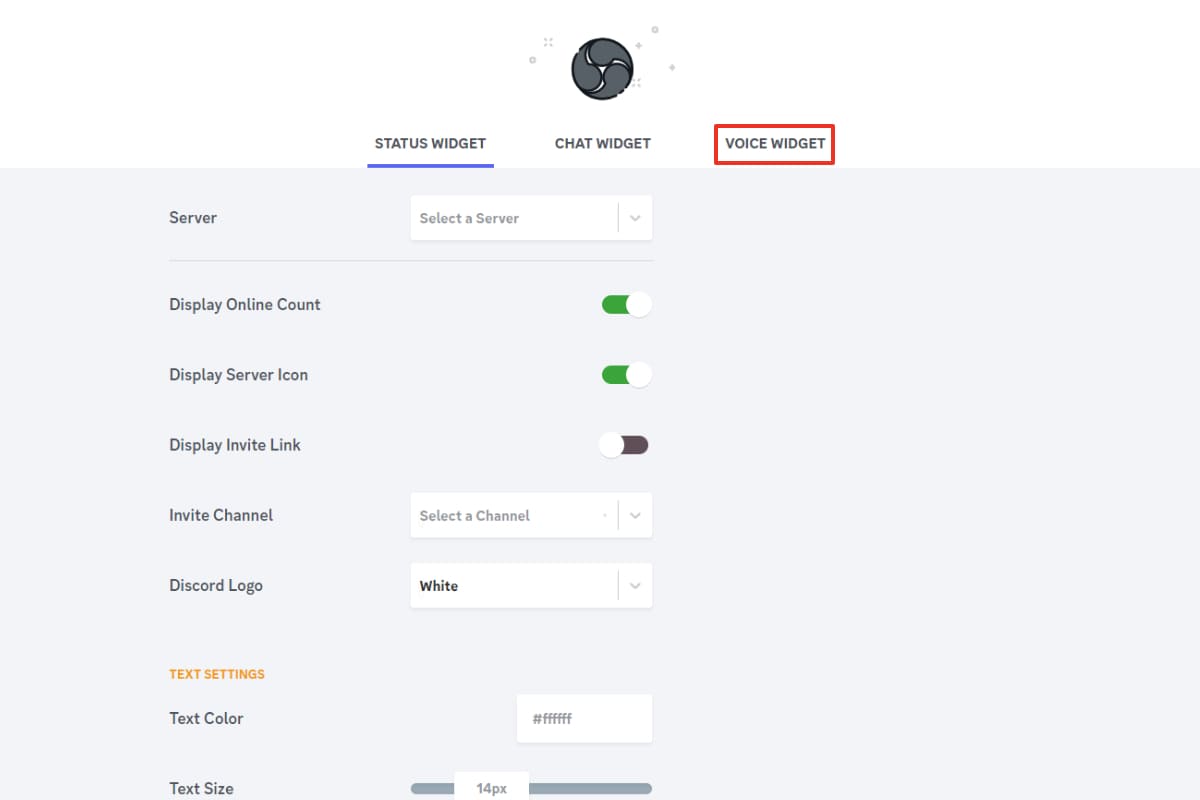
ディスコードのアプリとの接続が完了すると、ブラウザで設定画面が表示されます。
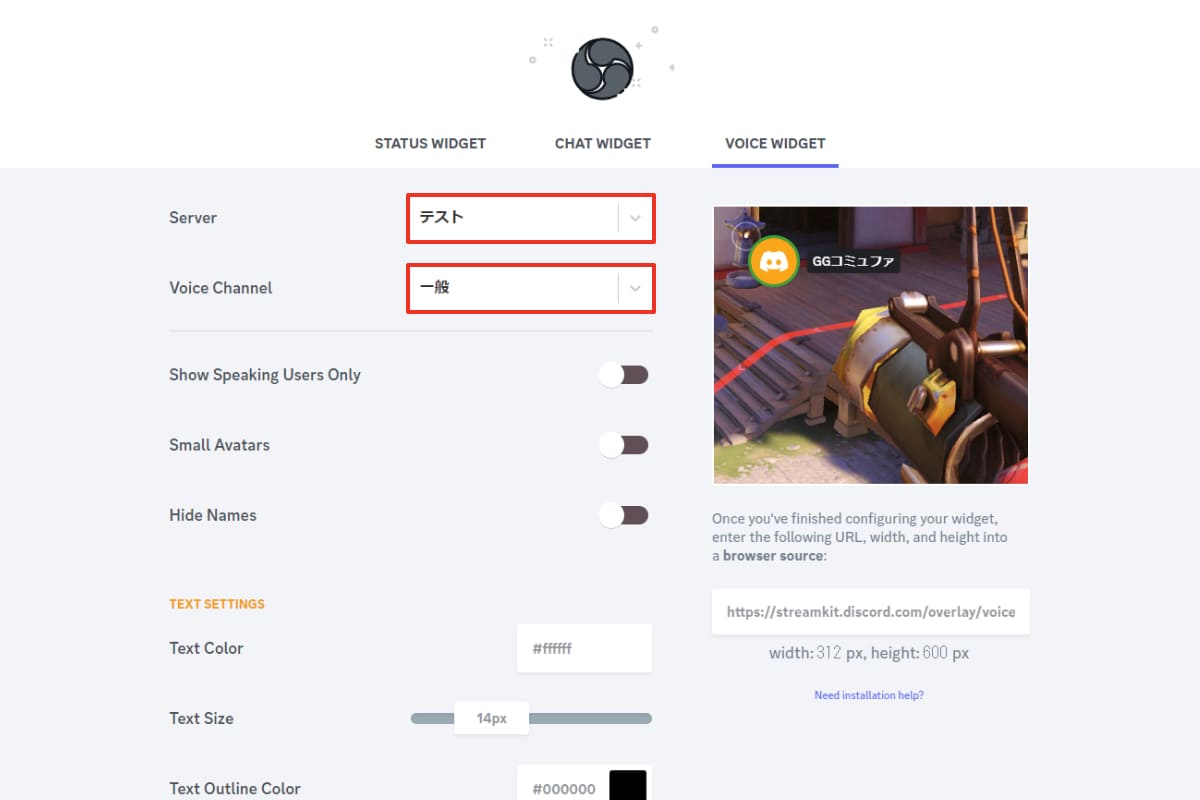
今回はボイスチャットの状態を配信画面に映す「VOICE WIDGET」を試してみましょう。

配信画面に映したいディスコードのサーバーとボイスチャンネルを選択すると、画面右にプレビューが表示されます。
ディスコードで話したときに反応していることも確認できました。
ほかの設定項目はこんな感じです。
プレビューを見ながら設定を進めましょう。
・Show Speaking Users Only: 話している人だけを表示する
・Small Avatars: 表示を小さくする
・Hide Names: 名前を隠す(プロフィール画像だけを表示する)
●TEXT SETTINGS
・Text Color: 名前の色を変更する
・Text Size: 文字サイズを変更する
・Text Outline Color: テキストのふちの色を変更する
・Text Outline Size: テキストのふちのサイズを変更する
・Shadow Color: テキストの影の色を変更する
・Shadow Size: テキストの影のサイズを変更する
●BACKGROUND SETTINGS
・Background Color: テキストの背景の色を変更する
・Opacity: テキストの背景の透明度を変更する
・Shadow Color: テキストの背景の影の色を変更する
・Shadow Size: テキストの背景の影のサイズを変更する

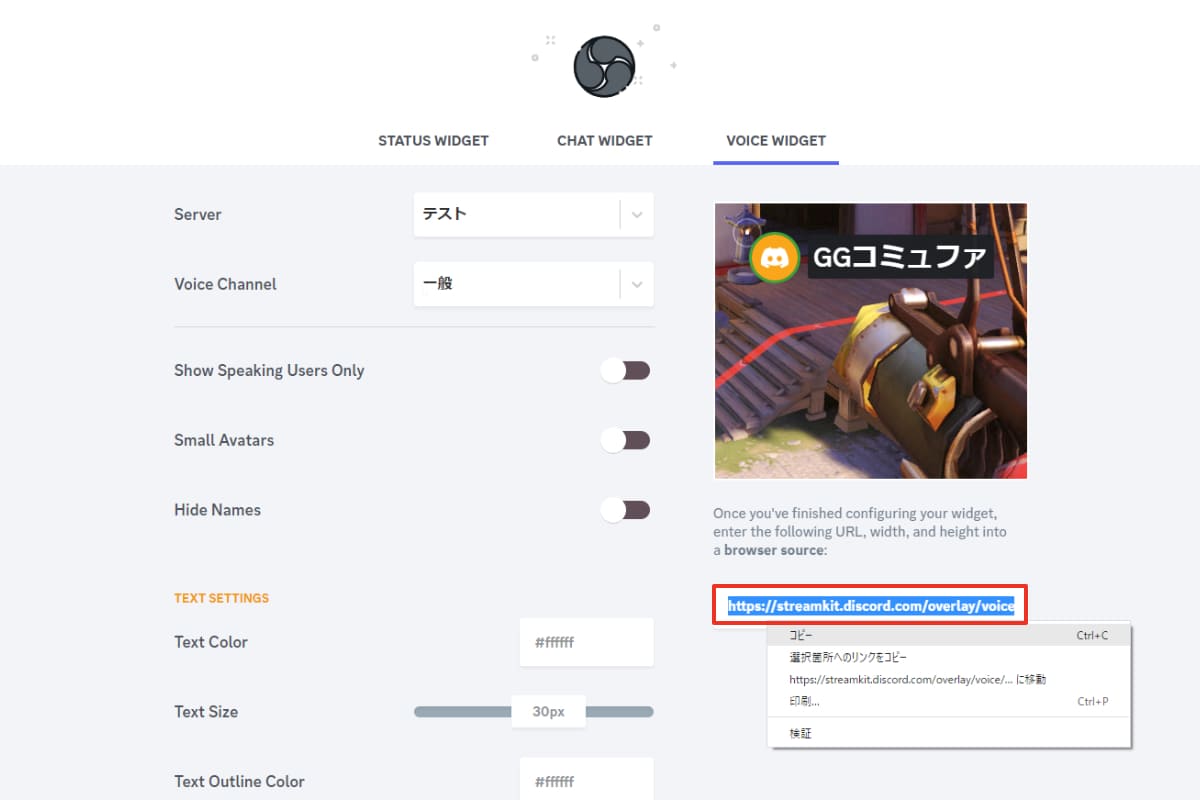
設定が完了したら、プレビューの下にあるURLをコピーしてください。

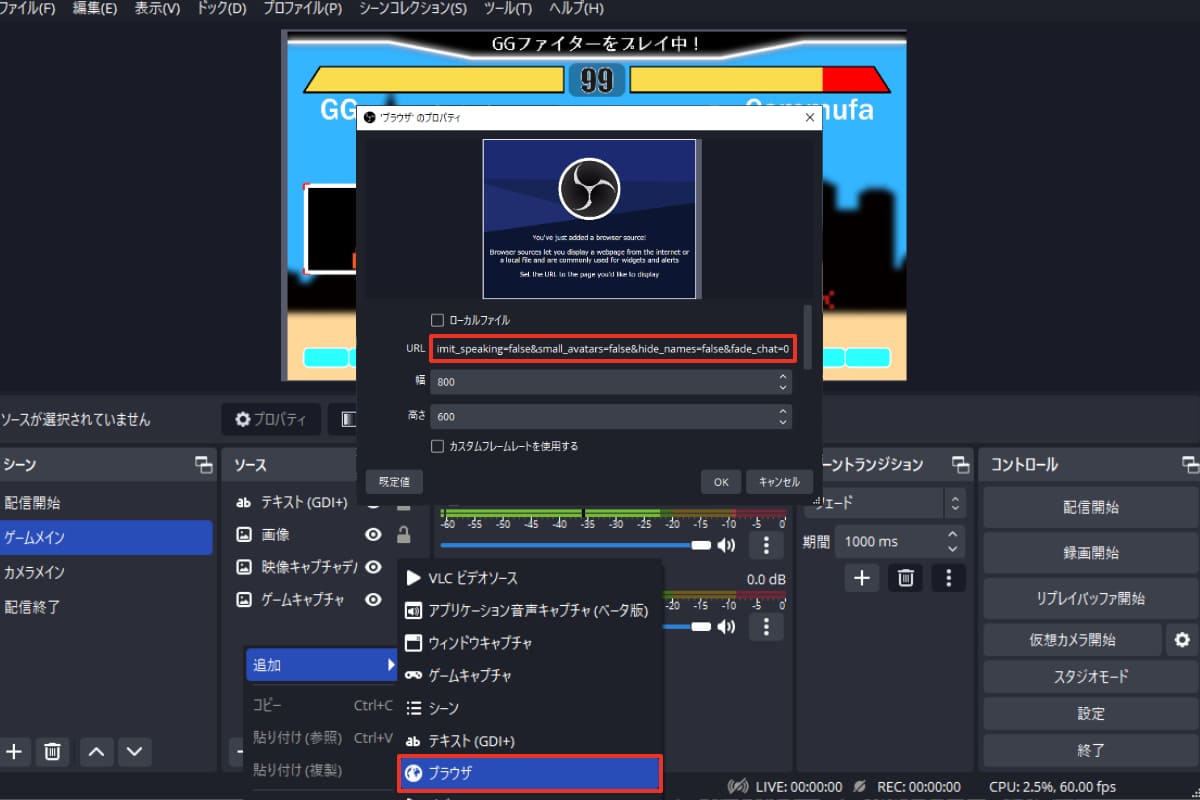
「ソース > 追加 > ブラウザ」を選択し、URLの欄にコピーしたURLを貼り付けます。

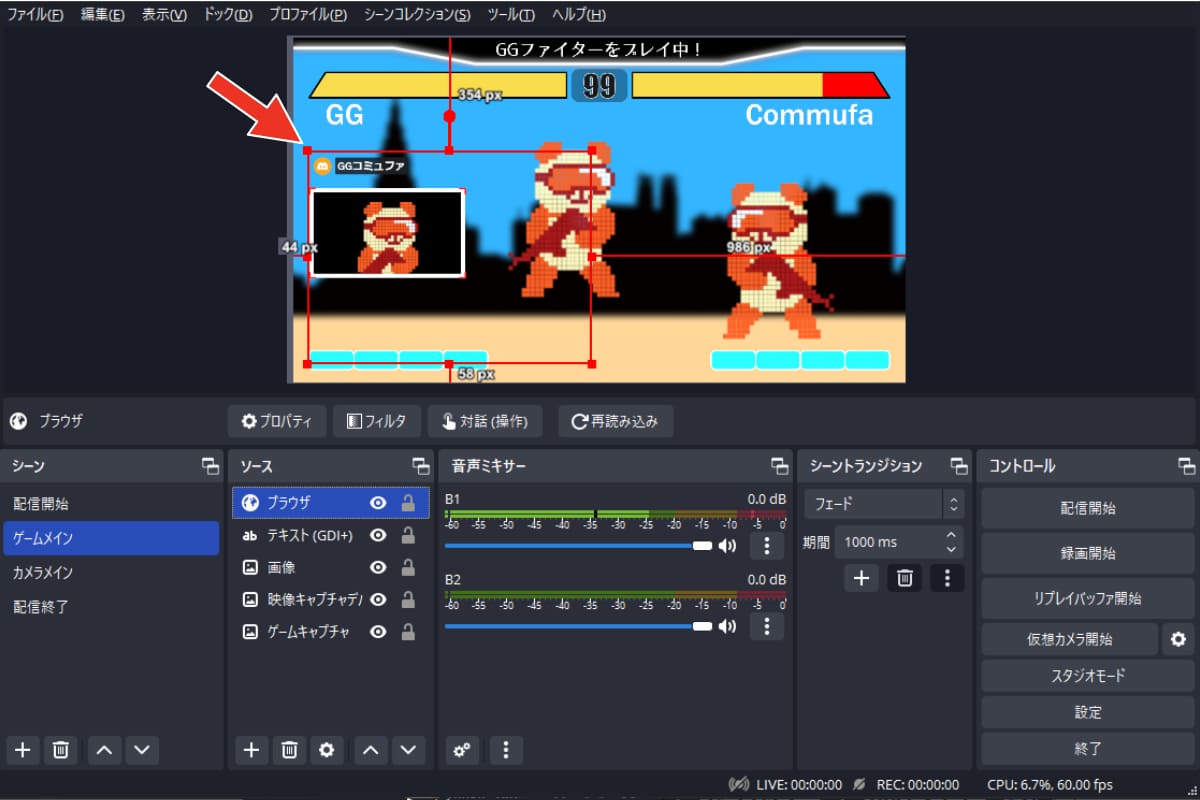
OKをクリックすると、ディスコードのボイスチャットが配信画面に追加されました!
OBS Studio側で配置場所や大きさを変更すれば設定完了です。
複数人で配信を行うと、初めて見た視聴者はいま誰が話しているのかわからなくなります。
Discord Streamkit Overlayを使ってユーザーフレンドリーな配信を実現しましょう!
◆オンライン会議やプレゼンではWebカメラの代わりにOBS Studioの仮想カメラを使おう!

最近の情勢から、テレワークやオンライン会議、プレゼンの機会が非常に多くなりました。
普通であればWebカメラをオンにして画面共有などを行いますが、OBS Studioの「仮想カメラ」機能を使えば、設定したソースをそのままミーティングアプリに出力できます!
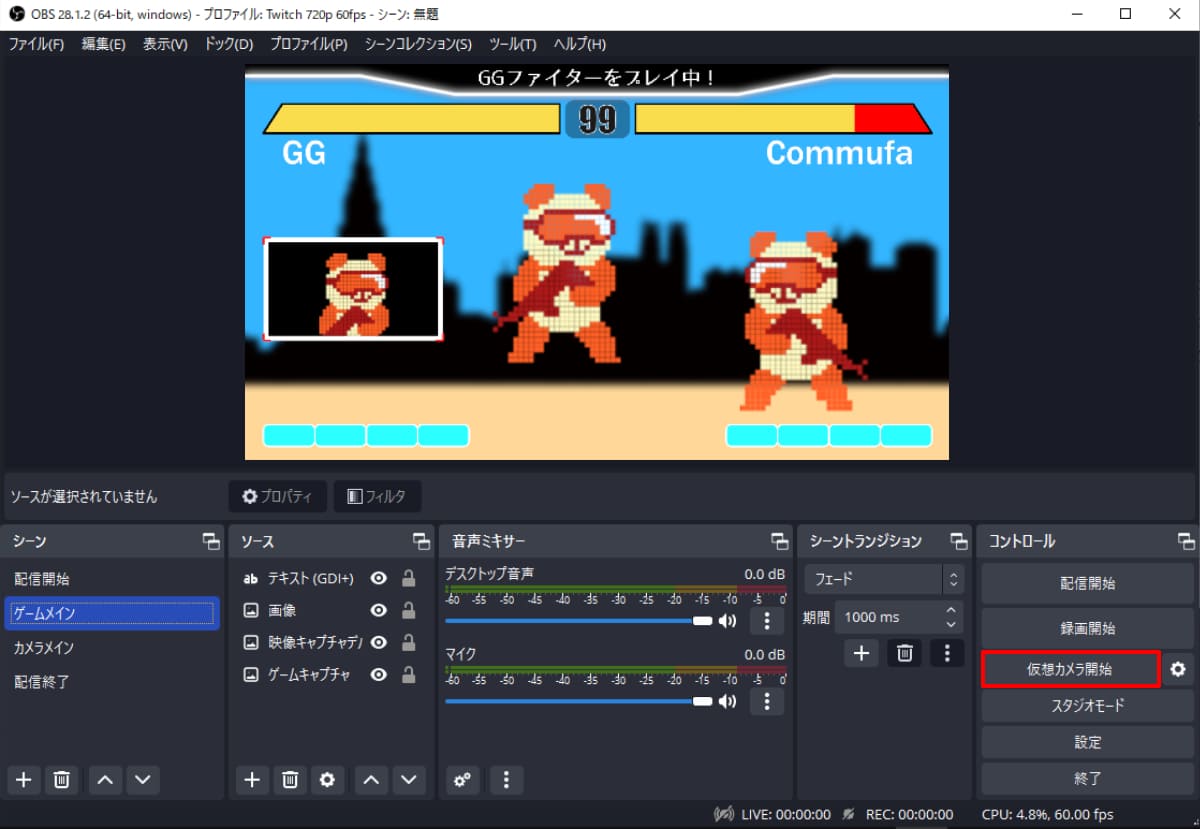
OBS Studio側は録画や配信設定と同じようにシーンとソースを準備して、画面右下の「仮想カメラ開始」をクリックするだけです。

今回は「ディスコード」で設定してみます。
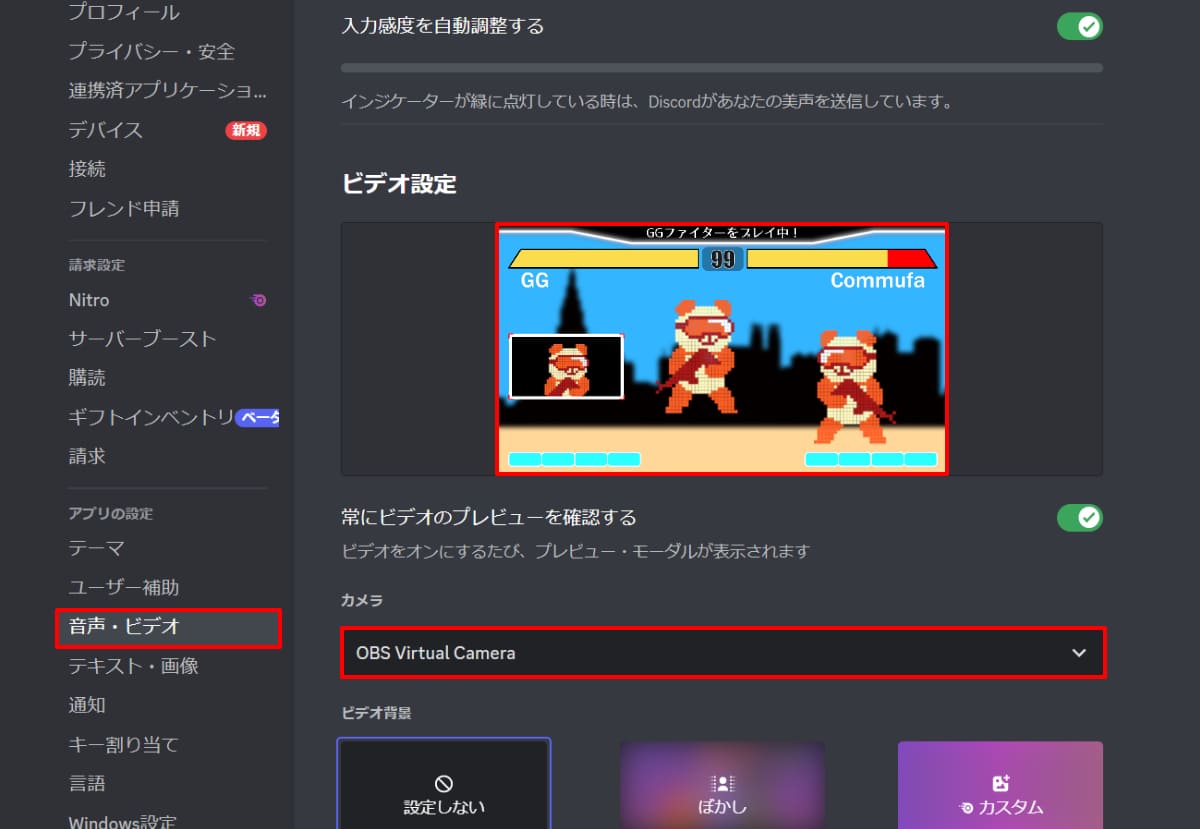
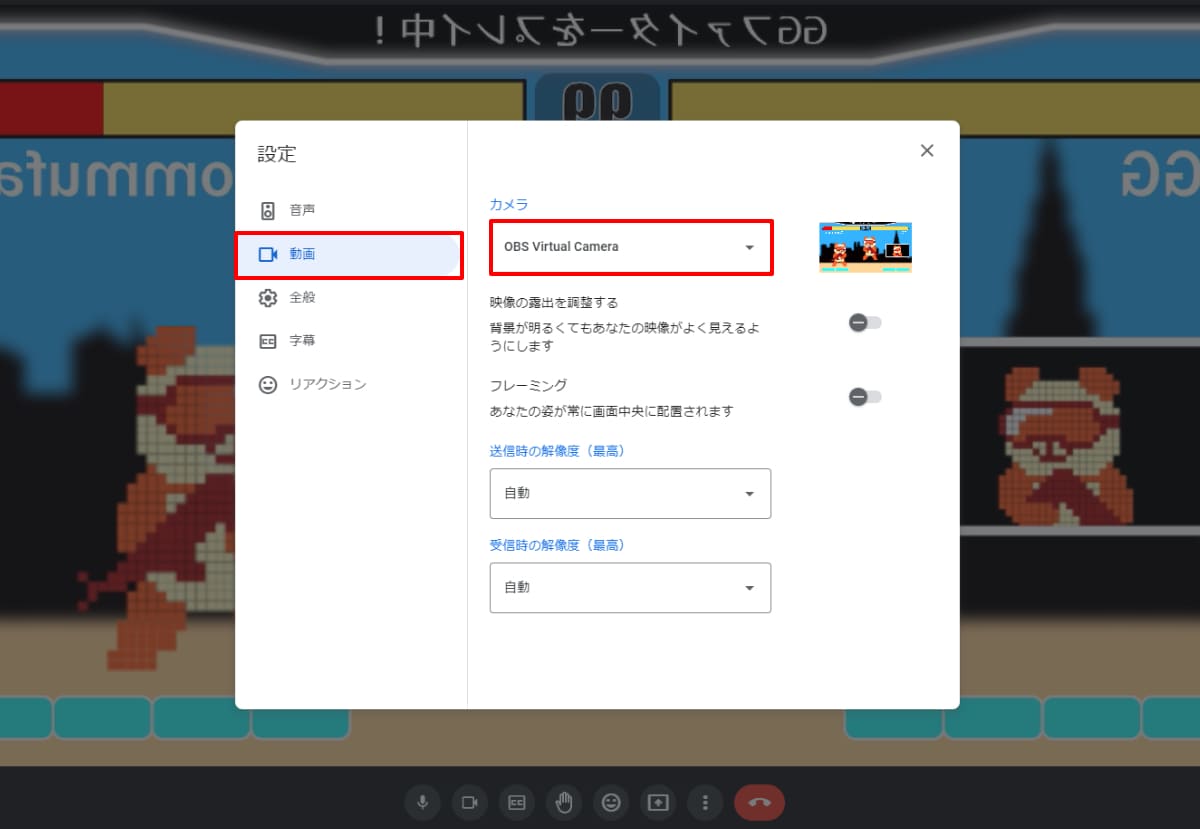
設定画面の「音声・ビデオ」からカメラに「OBS Virtual Camera」を選択すると、OBS Studioで映しているソースがそのまま出力されました。
もちろんシーンの切り替えなども可能です。
※左右反転になっているのはディスコードのプレビューの仕様です。相手には反転せず正常に届きます。

OBS Studioの「仮想カメラ」機能はZoomやMicrosoft Teams、Google Meet、LINEなどのサービスでも使えるのでぜひ活用してワンランク上のオンラインミーティングを実現しましょう!
※サービスによっては画面解像度に制限がある場合があります。仮想カメラ「OBS Virtual Camera」を選択できるのにソースの映像が正しく表示されない場合は、OBS Studioの設定から出力解像度を小さくしてみてください。
◆出力タイマーで自動的に配信・録画を停止!

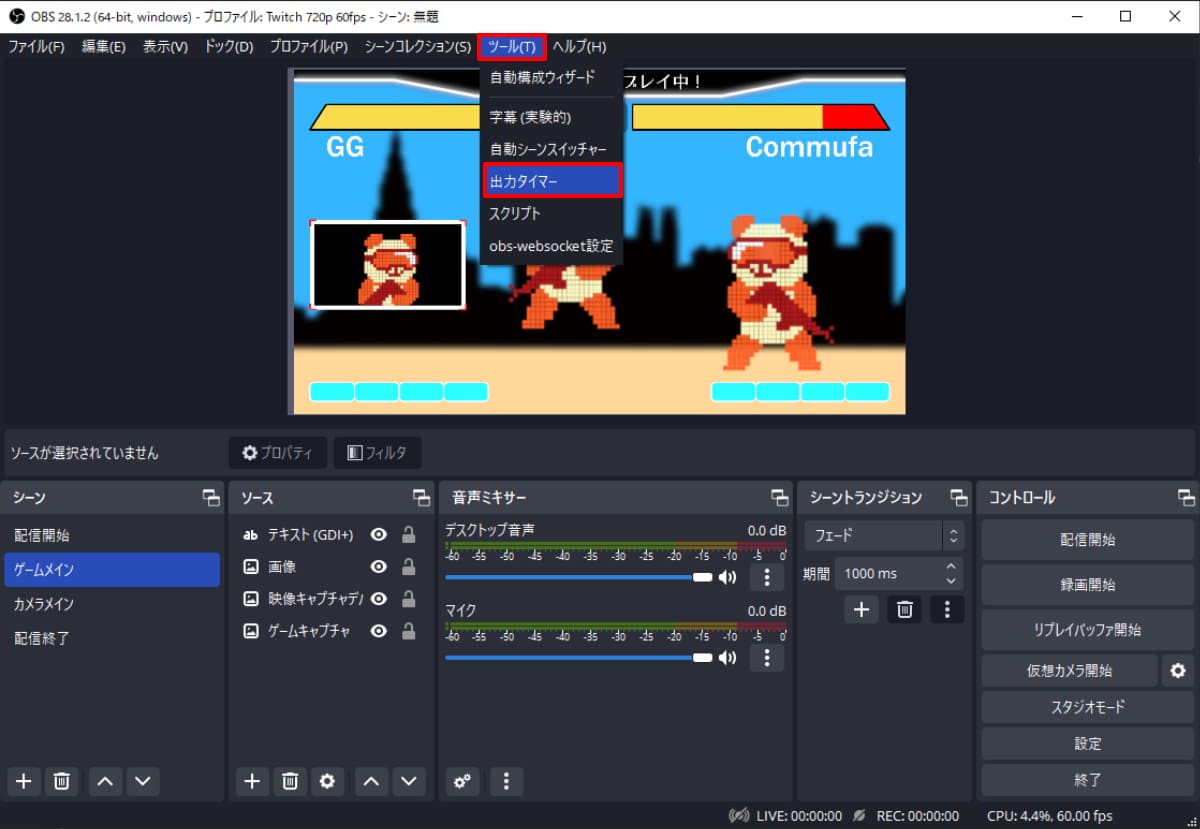
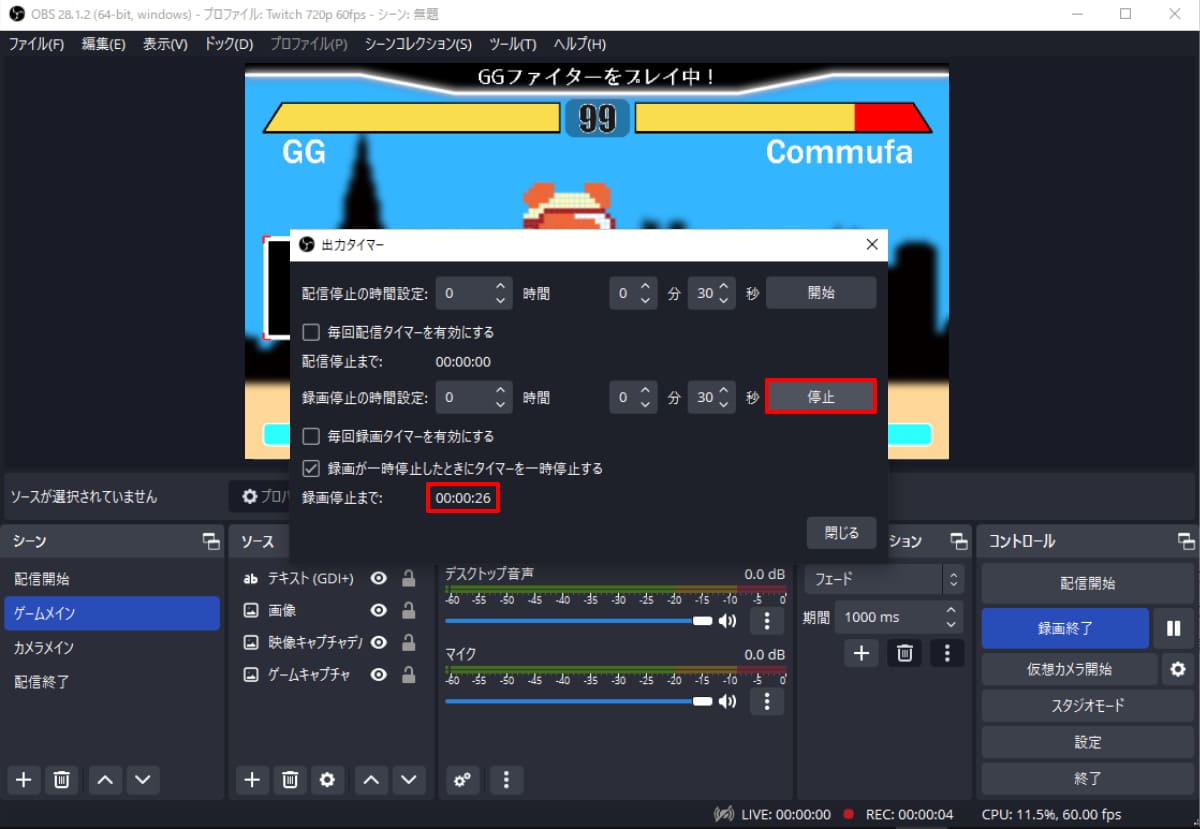
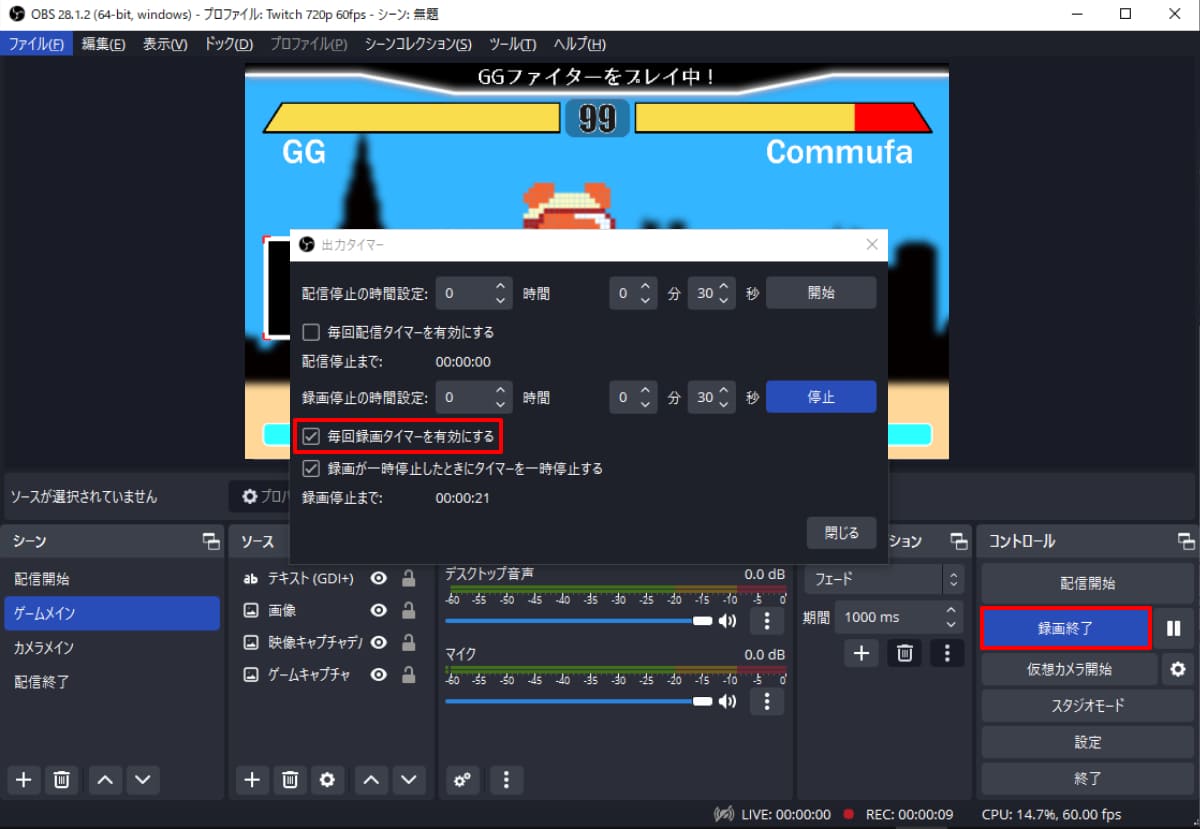
メニューバー「ツール > 出力タイマー」をクリックすると新たにウィンドウが出現します。
この機能を使えば、指定した時間が経過したタイミングで配信・録画を停止させることができます。

設定は非常にシンプルで、配信・録画停止までの時間を入力するだけです。
開始ボタンをクリックすると配信・録画が始まります。

タイマーが作動するのは出力タイマーから開始ボタンをクリックしたときだけですが、「毎回配信・録画タイマーを有効にする」にチェックを入れると、画面右下の「コントロール」パネルから「配信・録画開始」をクリックしたときも指定した時間で配信・録画が終了します。
◆リプレイバッファで決定的瞬間を逃さない!
OBS Studioを使うとゲームのプレイ動画を簡単に共有できます。
しかし、せっかくの良いプレイも「録画開始」をクリックしていなければ記憶に残るだけ・・・。
だからといって、ずっと録画を行っているとストレージをどんどん圧迫していきます。
そこで活躍するのが「リプレイバッファ」機能です。
文章だけでは分かりづらいので画像とともに解説します。

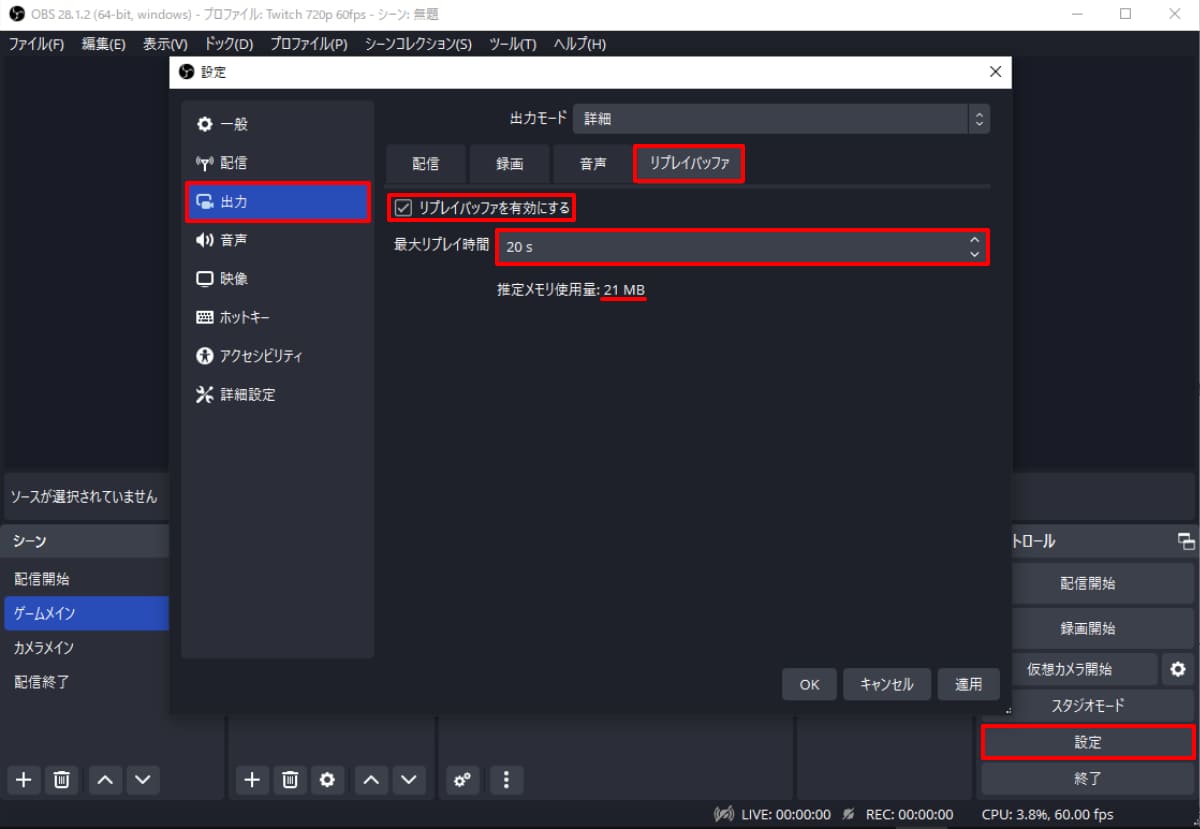
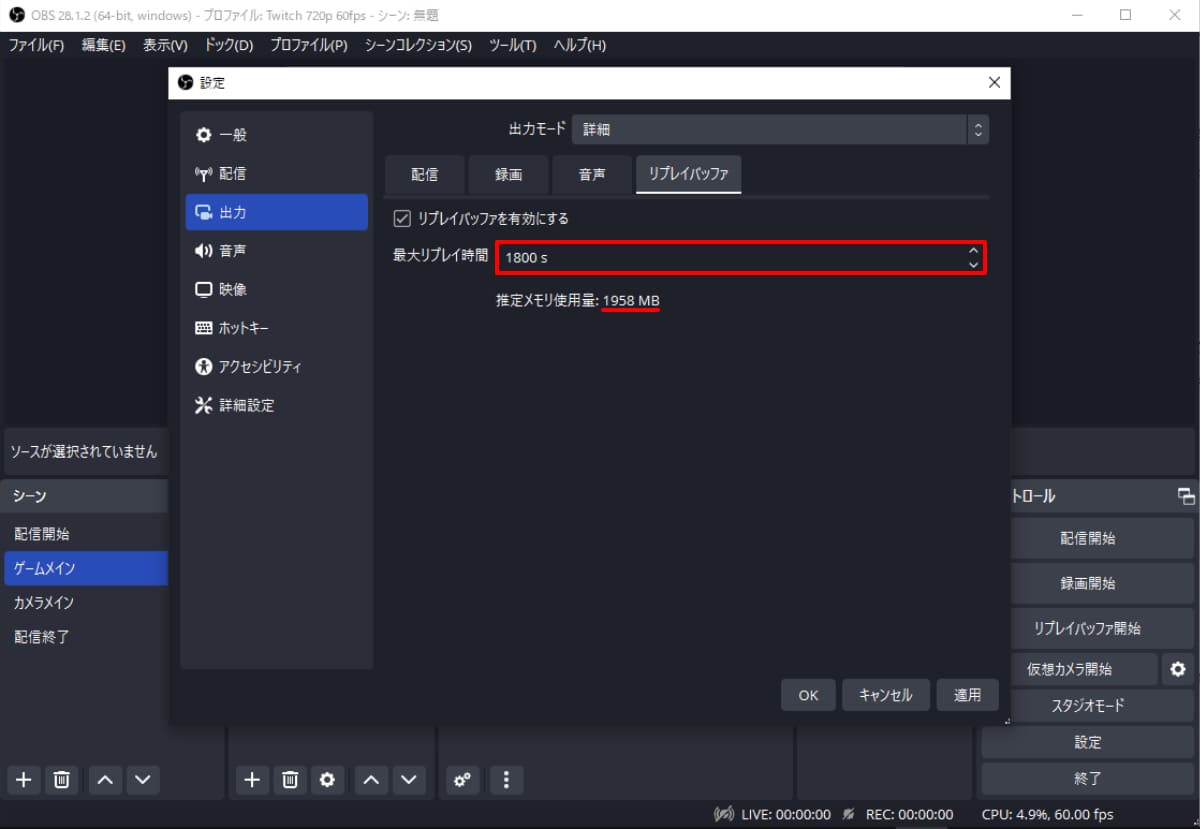
まず「設定 > 出力 > リプレイバッファ」から「リプレイバッファを有効にする」にチェックします。
お試しなので最大リプレイ時間は「20s」としておきましょう。
推定メモリ使用量は「21MB」と表示されました。

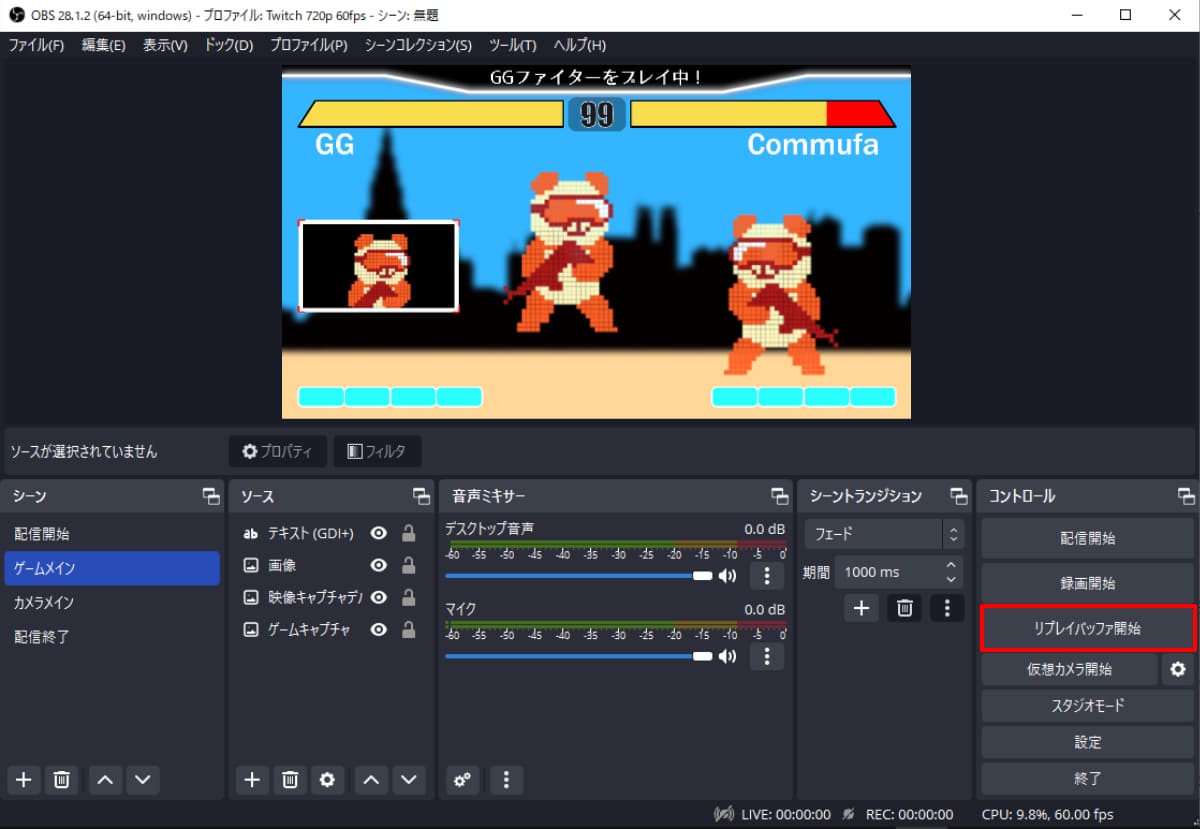
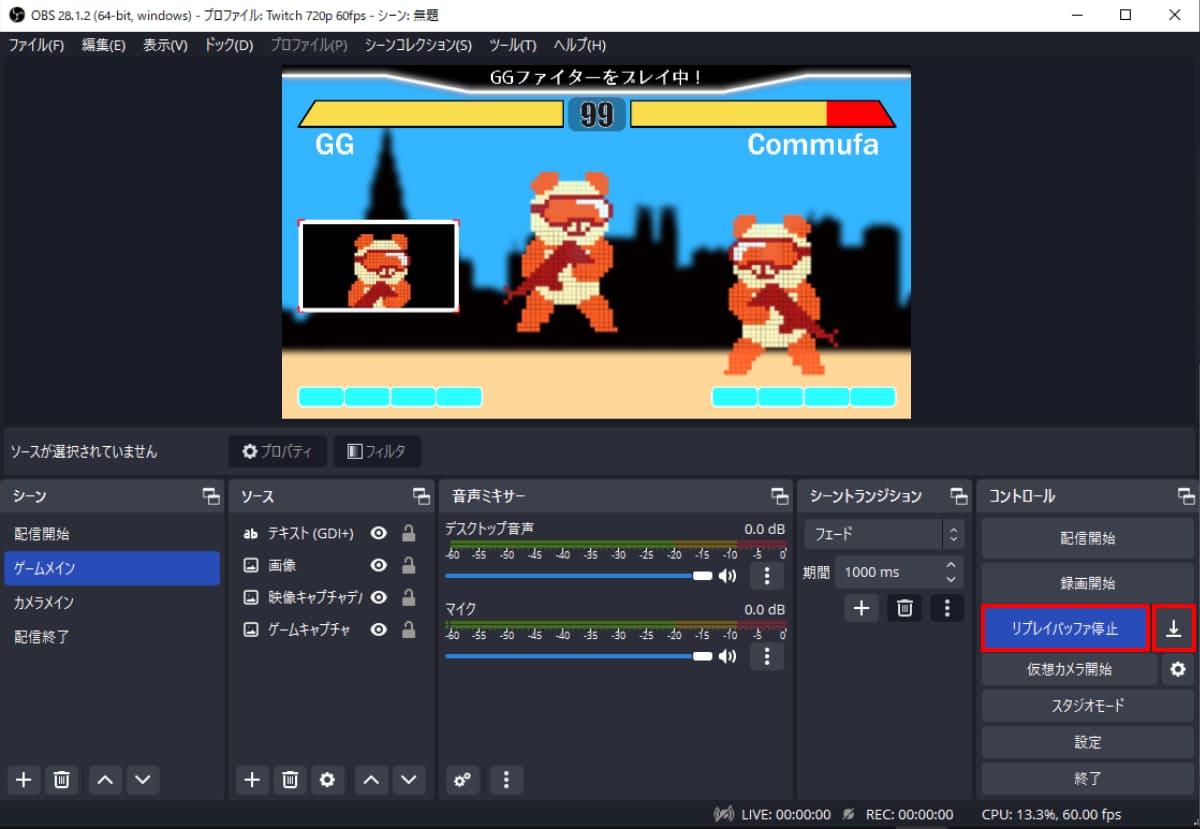
設定を適用すると「コントロール」パネルに「リプレイバッファ開始」という新たなボタンが出現しました。

この状態で「リプレイバッファ開始」をクリックすると新たなボタンが出現しました。
本記事ではこれを保存ボタンと呼ぶことにします。

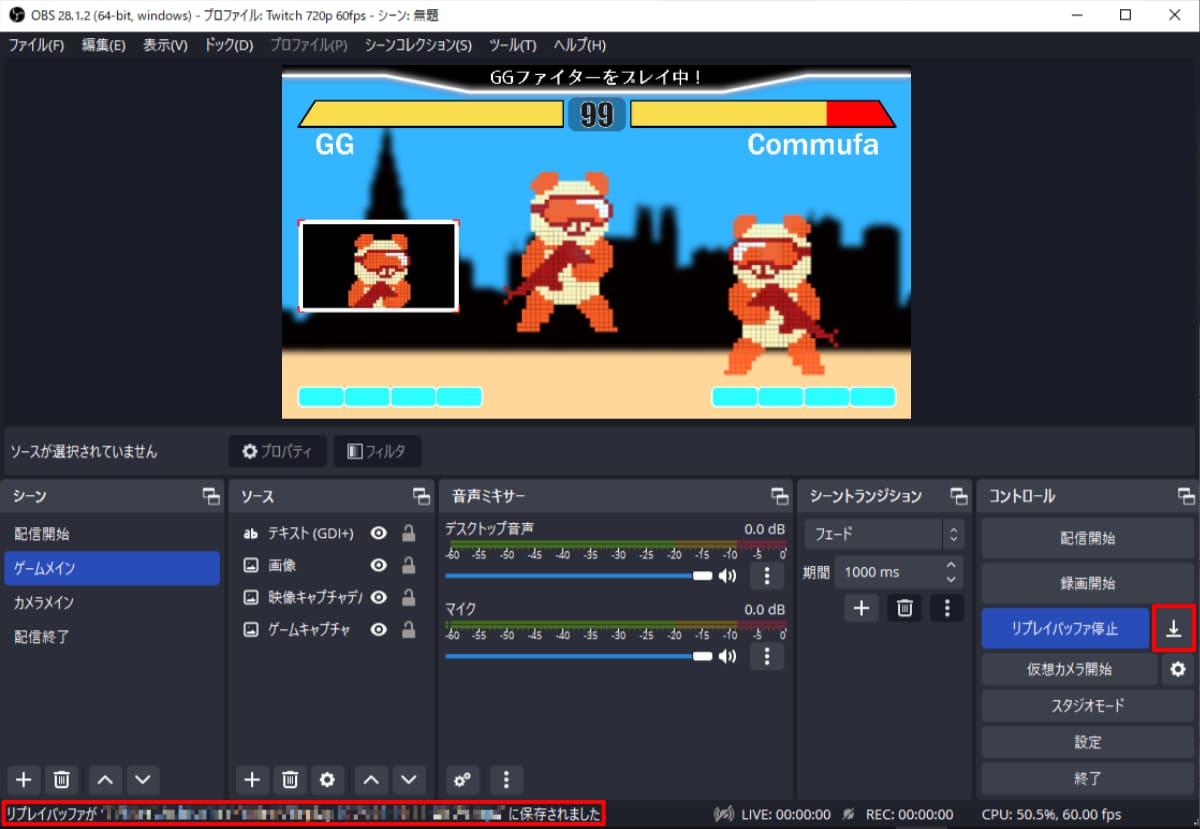
少し経ってから保存ボタンをクリックすると、録画先のフォルダに動画が保存されます。
動画の長さを見ると約20秒。
つまりリプレイバッファを起動しておくと保存ボタンをクリックしたタイミングから指定した秒数分だけ過去にさかのぼって保存できるというわけです。
この機能のメリットは、無駄な録画を防いでストレージを節約できるという点にあります。
動画ファイルの長さが決まっているので、あとから動画編集しやすいのもグッドです。

ただしひとつだけ注意点があります。
それは、リプレイバッファの有効化の際に表示された「推定メモリ使用量」です。
リプレイバッファは過去の指定した秒数分をPCのメモリに一時保存し、保存ボタンを押したタイミングでそのデータをストレージに持ってくるという動きを行います。
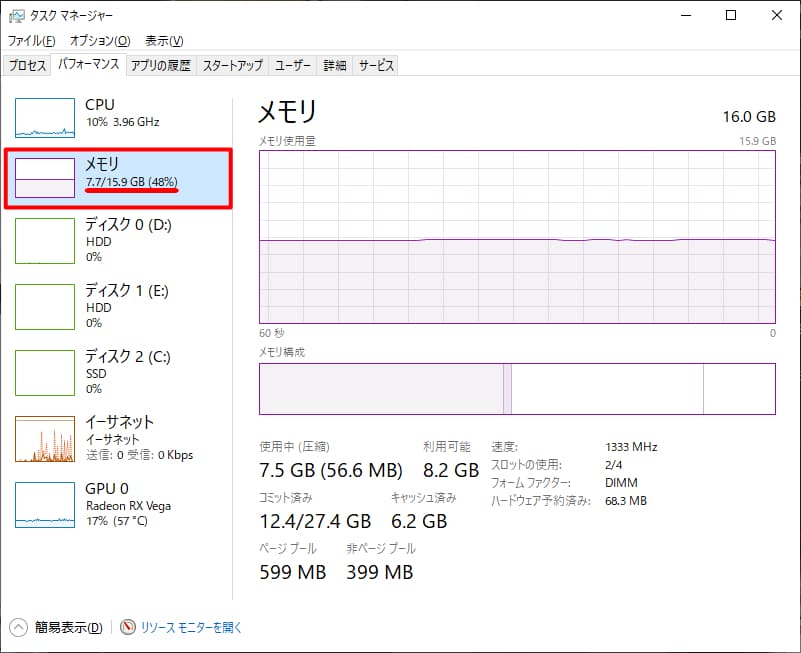
つまり、ストレージに空きがあってもメモリが足りなければ長時間のリプレイバッファはできないということになります。

Windowsの場合、PCのメモリ状況は「Ctrl+Shift+Esc」で起動するタスクマネージャーから確認できます。
Macの場合はアクティビティモニタから確認可能です。
リプレイバッファが長いほどメモリを多く使うので、ご自身のPCスペックと相談しながら設定しましょう。
◆OBS Studioでゲーミングライフを彩る!
今回の記事では無料の画面録画・配信ソフト「OBS Studio」の応用的な使い方について解説しました。
ここで紹介したのはごく一部で、まだまだ便利な使い方は存在します。
このシリーズはいったん最後になりますが、日常的に「OBS Studio」を利用してさらなる便利な機能を使いこなしましょう!
 みんなのコメント
みんなのコメント



